Qt編寫自定義控制元件31-面板儀表盤控制元件
阿新 • • 發佈:2019-07-20
一、前言
在Qt自定義控制元件中,儀表盤控制元件是數量最多的,寫儀表盤都寫到快要吐血,可能是因為各種工業控制領域用的比較多吧,而且儀表盤又是比較生動直觀的,這次看到百度的echart中有這個控制元件,所以也來模仿做了一個,其實掌握了一兩個儀表盤的繪製方法以後,其他儀表盤的繪製都是如魚得水,基本上變化很小。總結起來就如下幾點: 1:儀表盤邊框 2:刻度尺 3:刻度值 4:圓環進度 5:指標 6:當前值 7:儀表盤標題 無論什麼儀表盤,基本上包含的上面幾個要素的大部分,所以只要掌握幾個要素的繪製,任何儀表盤繪製都是輕輕鬆鬆信手拈來。無非就是有些儀表盤要求刻度尺在裡邊有些要求在外邊,有些要求有圓環進度不同顏色顯示,有些要求可以自定義左側起始角度和右側結束角度,有些要求指標圓形方形橢圓形等,有些要求值改變的時候帶一些緩慢的動畫過渡效果等。
二、實現的功能
- 1:可設定範圍值,支援負數值
- 2:可設定精確度+刻度尺精確度,最大支援小數點後3位
- 3:可設定大刻度數量/小刻度數量
- 4:可設定開始旋轉角度/結束旋轉角度
- 5:可設定是否啟用動畫效果以及動畫效果每次移動的步長
- 6:可設定刻度顏色+文字顏色+圓環的寬度和顏色
- 7:自適應窗體拉伸,刻度尺和文字自動縮放
- 8:可設定單位以及儀表盤名稱
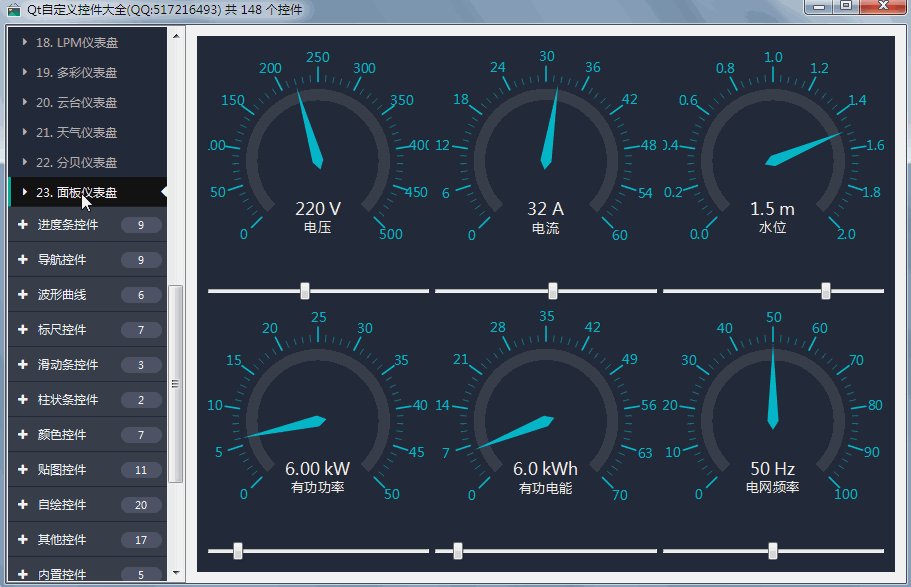
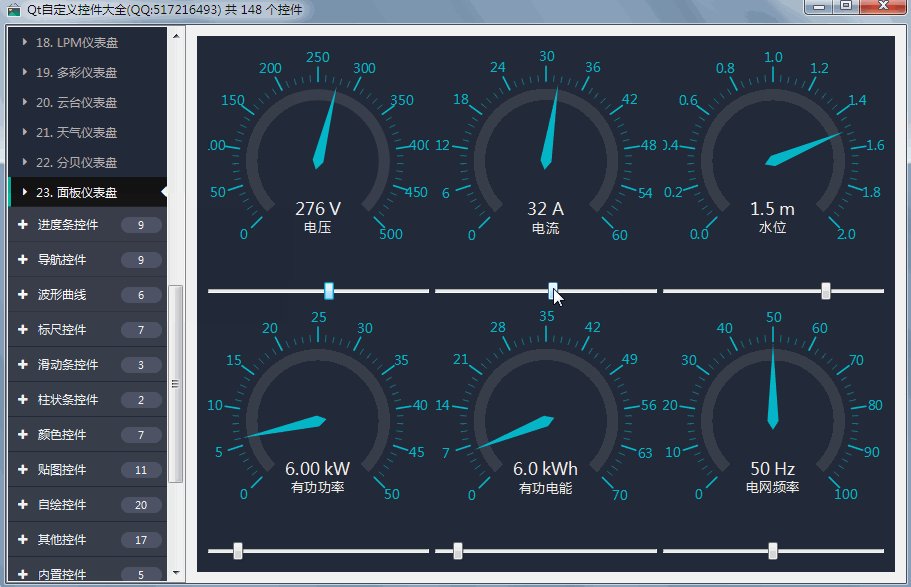
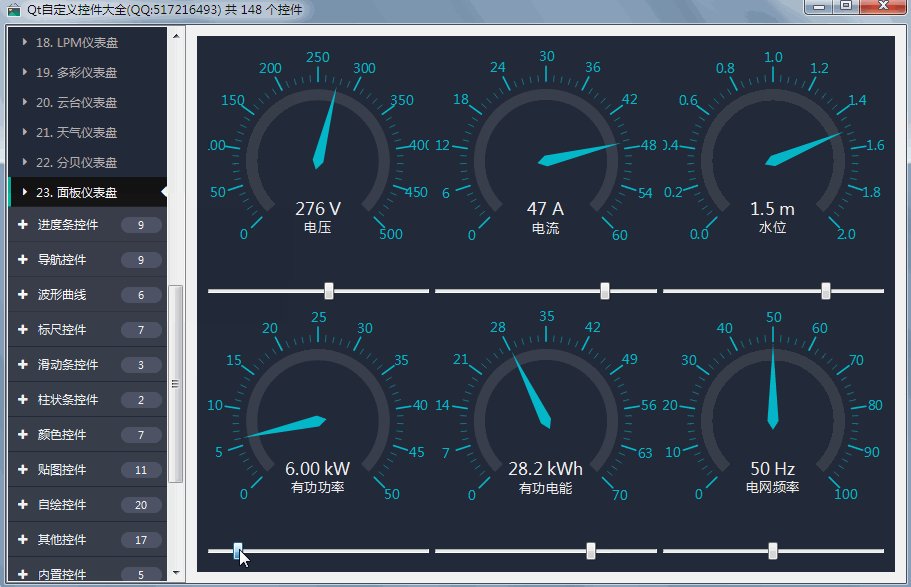
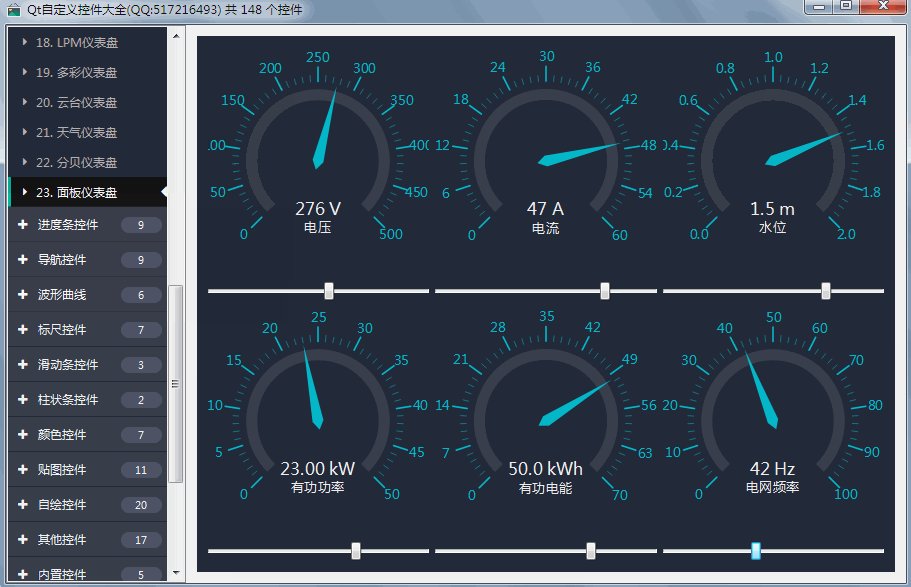
三、效果圖

四、標頭檔案程式碼
#ifndef GAUGEPANEL_H #define GAUGEPANEL_H /** * 面板儀表盤控制元件 作者:feiyangqingyun(QQ:517216493) 2019-7-3 * 1:可設定範圍值,支援負數值 * 2:可設定精確度+刻度尺精確度,最大支援小數點後3位 * 3:可設定大刻度數量/小刻度數量 * 4:可設定開始旋轉角度/結束旋轉角度 * 5:可設定是否啟用動畫效果以及動畫效果每次移動的步長 * 6:可設定刻度顏色+文字顏色+圓環的寬度和顏色 * 7:自適應窗體拉伸,刻度尺和文字自動縮放 * 8:可設定單位以及儀表盤名稱 */ #include <QWidget> #ifdef quc #if (QT_VERSION < QT_VERSION_CHECK(5,7,0)) #include <QtDesigner/QDesignerExportWidget> #else #include <QtUiPlugin/QDesignerExportWidget> #endif class QDESIGNER_WIDGET_EXPORT GaugePanel : public QWidget #else class GaugePanel : public QWidget #endif { Q_OBJECT Q_PROPERTY(double minValue READ getMinValue WRITE setMinValue) Q_PROPERTY(double maxValue READ getMaxValue WRITE setMaxValue) Q_PROPERTY(double value READ getValue WRITE setValue) Q_PROPERTY(int precision READ getPrecision WRITE setPrecision) Q_PROPERTY(int scalePrecision READ getScalePrecision WRITE setScalePrecision) Q_PROPERTY(int scaleMajor READ getScaleMajor WRITE setScaleMajor) Q_PROPERTY(int scaleMinor READ getScaleMinor WRITE setScaleMinor) Q_PROPERTY(int startAngle READ getStartAngle WRITE setStartAngle) Q_PROPERTY(int endAngle READ getEndAngle WRITE setEndAngle) Q_PROPERTY(bool animation READ getAnimation WRITE setAnimation) Q_PROPERTY(double animationStep READ getAnimationStep WRITE setAnimationStep) Q_PROPERTY(int ringWidth READ getRingWidth WRITE setRingWidth) Q_PROPERTY(QColor ringColor READ getRingColor WRITE setRingColor) Q_PROPERTY(QColor scaleColor READ getScaleColor WRITE setScaleColor) Q_PROPERTY(QColor pointerColor READ getPointerColor WRITE setPointerColor) Q_PROPERTY(QColor bgColor READ getBgColor WRITE setBgColor) Q_PROPERTY(QColor textColor READ getTextColor WRITE setTextColor) Q_PROPERTY(QString unit READ getUnit WRITE setUnit) Q_PROPERTY(QString text READ getText WRITE setText) public: explicit GaugePanel(QWidget *parent = 0); ~GaugePanel(); protected: void paintEvent(QPaintEvent *); void drawRing(QPainter *painter); void drawScale(QPainter *painter); void drawScaleNum(QPainter *painter); void drawPointer(QPainter *painter); void drawValue(QPainter *painter); private slots: void updateValue(); private: double minValue; //最小值 double maxValue; //最大值 double value; //目標值 int precision; //精確度,小數點後幾位 int scalePrecision; //刻度尺精確度,小數點後幾位 int scaleMajor; //大刻度數量 int scaleMinor; //小刻度數量 int startAngle; //開始旋轉角度 int endAngle; //結束旋轉角度 bool animation; //是否啟用動畫顯示 double animationStep; //動畫顯示時步長 int ringWidth; //圓環寬度 QColor ringColor; //圓環顏色 QColor scaleColor; //刻度顏色 QColor pointerColor; //指標顏色 QColor bgColor; //背景顏色 QColor textColor; //文字顏色 QString unit; //單位 QString text; //描述文字 bool reverse; //是否往回走 double currentValue; //當前值 QTimer *timer; //定時器繪製動畫 public: double getMinValue() const; double getMaxValue() const; double getValue() const; int getPrecision() const; int getScalePrecision() const; int getScaleMajor() const; int getScaleMinor() const; int getStartAngle() const; int getEndAngle() const; bool getAnimation() const; double getAnimationStep() const; int getRingWidth() const; QColor getRingColor() const; QColor getScaleColor() const; QColor getPointerColor() const; QColor getBgColor() const; QColor getTextColor() const; QString getUnit() const; QString getText() const; QSize sizeHint() const; QSize minimumSizeHint() const; public Q_SLOTS: //設定範圍值 void setRange(double minValue, double maxValue); void setRange(int minValue, int maxValue); //設定最大最小值 void setMinValue(double minValue); void setMaxValue(double maxValue); //設定目標值 void setValue(double value); void setValue(int value); //設定精確度 void setPrecision(int precision); //設定刻度尺精確度 void setScalePrecision(int scalePrecision); //設定主刻度數量 void setScaleMajor(int scaleMajor); //設定小刻度數量 void setScaleMinor(int scaleMinor); //設定開始旋轉角度 void setStartAngle(int startAngle); //設定結束旋轉角度 void setEndAngle(int endAngle); //設定是否啟用動畫顯示 void setAnimation(bool animation); //設定動畫顯示的步長 void setAnimationStep(double animationStep); //設定圓環寬度+顏色 void setRingWidth(int ringWidth); void setRingColor(const QColor &ringColor); //設定刻度顏色 void setScaleColor(const QColor &scaleColor); //設定指標顏色 void setPointerColor(const QColor &pointerColor); //設定背景顏色 void setBgColor(const QColor &bgColor); //設定文字顏色 void setTextColor(const QColor &textColor); //設定單位 void setUnit(const QString &unit); //設定中間描述文字 void setText(const QString &text); Q_SIGNALS: void valueChanged(int value); }; #endif // GAUGEPANEL_H
五、核心程式碼
void GaugePanel::paintEvent(QPaintEvent *) { int width = this->width(); int height = this->height(); int side = qMin(width, height); //繪製準備工作,啟用反鋸齒,平移座標軸中心,等比例縮放 QPainter painter(this); painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing); //繪製背景 if (bgColor != Qt::transparent) { painter.setPen(Qt::NoPen); painter.fillRect(this->rect(), bgColor); } painter.translate(width / 2, height / 2); painter.scale(side / 200.0, side / 200.0); //繪製圓環 drawRing(&painter); //繪製刻度線 drawScale(&painter); //繪製刻度值 drawScaleNum(&painter); //繪製指示器 drawPointer(&painter); //繪製當前值 drawValue(&painter); } void GaugePanel::drawRing(QPainter *painter) { int radius = 70; painter->save(); QPen pen; pen.setCapStyle(Qt::FlatCap); pen.setWidthF(ringWidth); pen.setColor(ringColor); painter->setPen(pen); radius = radius - ringWidth; QRectF rect = QRectF(-radius, -radius, radius * 2, radius * 2); double angleAll = 360.0 - startAngle - endAngle; painter->drawArc(rect, (270 - startAngle - angleAll) * 16, angleAll * 16); painter->restore(); } void GaugePanel::drawScale(QPainter *painter) { int radius = 80; painter->save(); painter->rotate(startAngle); int steps = (scaleMajor * scaleMinor); double angleStep = (360.0 - startAngle - endAngle) / steps; QPen pen; pen.setCapStyle(Qt::RoundCap); pen.setColor(scaleColor); for (int i = 0; i <= steps; i++) { if (i % scaleMinor == 0) { pen.setWidthF(1.5); painter->setPen(pen); painter->drawLine(0, radius - 8, 0, radius + 5); } else { pen.setWidthF(0.5); painter->setPen(pen); painter->drawLine(0, radius - 8, 0, radius - 3); } painter->rotate(angleStep); } painter->restore(); } void GaugePanel::drawScaleNum(QPainter *painter) { int radius = 95; painter->save(); painter->setPen(scaleColor); double startRad = (360 - startAngle - 90) * (M_PI / 180); double deltaRad = (360 - startAngle - endAngle) * (M_PI / 180) / scaleMajor; for (int i = 0; i <= scaleMajor; i++) { double sina = qSin(startRad - i * deltaRad); double cosa = qCos(startRad - i * deltaRad); double value = 1.0 * i * ((maxValue - minValue) / scaleMajor) + minValue; QString strValue = QString("%1").arg((double)value, 0, 'f', scalePrecision); double textWidth = fontMetrics().width(strValue); double textHeight = fontMetrics().height(); int x = radius * cosa - textWidth / 2; int y = -radius * sina + textHeight / 4; painter->drawText(x, y, strValue); } painter->restore(); } void GaugePanel::drawPointer(QPainter *painter) { int radius = 70; painter->save(); painter->setPen(Qt::NoPen); painter->setBrush(pointerColor); QPolygon pts; pts.setPoints(4, -5, 0, 0, -8, 5, 0, 0, radius); painter->rotate(startAngle); double degRotate = (360.0 - startAngle - endAngle) / (maxValue - minValue) * (currentValue - minValue); painter->rotate(degRotate); painter->drawConvexPolygon(pts); painter->restore(); } void GaugePanel::drawValue(QPainter *painter) { int radius = 100; painter->save(); painter->setPen(textColor); QFont font; font.setPixelSize(15); painter->setFont(font); QString strValue = QString("%1").arg((double)currentValue, 0, 'f', precision); strValue = QString("%1 %2").arg(strValue).arg(unit); QRectF valueRect(-radius, radius / 3.5, radius * 2, radius / 3.5); painter->drawText(valueRect, Qt::AlignCenter, strValue); QRectF textRect(-radius, radius / 2.5, radius * 2, radius / 2.5); font.setPixelSize(12); painter->setFont(font); painter->drawText(textRect, Qt::AlignCenter, text); painter->restore(); }
六、控制元件介紹
- 超過149個精美控制元件,涵蓋了各種儀表盤、進度條、進度球、指南針、曲線圖、標尺、溫度計、導航條、導航欄,flatui、高亮按鈕、滑動選擇器、農曆等。遠超qwt整合的控制元件數量。
- 每個類都可以獨立成一個單獨的控制元件,零耦合,每個控制元件一個頭檔案和一個實現檔案,不依賴其他檔案,方便單個控制元件以原始碼形式整合到專案中,較少程式碼量。qwt的控制元件類環環相扣,高度耦合,想要使用其中一個控制元件,必須包含所有的程式碼。
- 全部純Qt編寫,QWidget+QPainter繪製,支援Qt4.6到Qt5.12的任何Qt版本,支援mingw、msvc、gcc等編譯器,支援任意作業系統比如windows+linux+mac+嵌入式linux等,不亂碼,可直接整合到Qt Creator中,和自帶的控制元件一樣使用,大部分效果只要設定幾個屬性即可,極為方便。
- 每個控制元件都有一個對應的單獨的包含該控制元件原始碼的DEMO,方便參考使用。同時還提供一個所有控制元件使用的整合的DEMO。
- 每個控制元件的原始碼都有詳細中文註釋,都按照統一設計規範編寫,方便學習自定義控制元件的編寫。
- 每個控制元件預設配色和demo對應的配色都非常精美。
- 超過130個可見控制元件,6個不可見控制元件。
- 部分控制元件提供多種樣式風格選擇,多種指示器樣式選擇。
- 所有控制元件自適應窗體拉伸變化。
- 整合自定義控制元件屬性設計器,支援拖曳設計,所見即所得,支援匯入匯出xml格式。
- 自帶activex控制元件demo,所有控制元件可以直接執行在ie瀏覽器中。
- 整合fontawesome圖形字型+阿里巴巴iconfont收藏的幾百個圖形字型,享受圖形字型帶來的樂趣。
- 所有控制元件最後生成一個dll動態庫檔案,可以直接整合到qtcreator中拖曳設計使用。
- 目前已經有qml版本,後期會考慮出pyqt版本,如果使用者需求量很大的話。
七、SDK下載
- SDK下載連結:https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ 提取碼:877p
- 下載連結中包含了各個版本的動態庫檔案,所有控制元件的標頭檔案,使用demo,自定義控制元件+屬性設計器。
- 自定義控制元件外掛開放動態庫dll使用(永久免費),無任何後門和限制,請放心使用。
- 目前已提供26個版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控制元件和完善控制元件,不定期更新SDK,歡迎各位提出建議,謝謝!
- widget版本(QQ:517216493)qml版本(QQ:373955953)三峰駝(QQ:278969898)。
- 濤哥的知乎專欄 Qt進階之路 https://zhuanlan.zhihu.com/TaoQt
- 歡迎關注微信公眾號【高效程式設計師】,C++/Python、學習方法、寫作技巧、熱門技術、職場發展等內容,乾貨多多,
