Qt編寫自定義控制元件34-磁碟容量統計
阿新 • • 發佈:2019-07-22
一、前言
磁碟容量統計控制元件,說白了,就是用來統計本地碟符佔用的容量,包括但不限於已用空間、剩餘空間、總大小、已用百分比等,其中對應的百分比採用進度條顯示,該進度條的前景色和背景色及文字顏色可以設定,在整體換膚的時候就需要用到。 本控制元件的基本上沒有難點可言,就是相容WIN和LINUX作業系統,在WIN上採用winapi去讀取,linux採用QProcess去執行對應的命令(df -h)獲取結果,然後定時器執行,關聯訊號槽獲取返回的額資料解析即可,控制元件的應用場景主要是在一些嵌入式裝置上面,方便使用者檢視當前還剩餘多少空間。
二、實現的功能
- 1:可自動載入本地儲存裝置的總容量/已用容量
- 2:進度條顯示已用容量
- 3:支援所有作業系統
- 4:增加U盤或者SD卡到達訊號
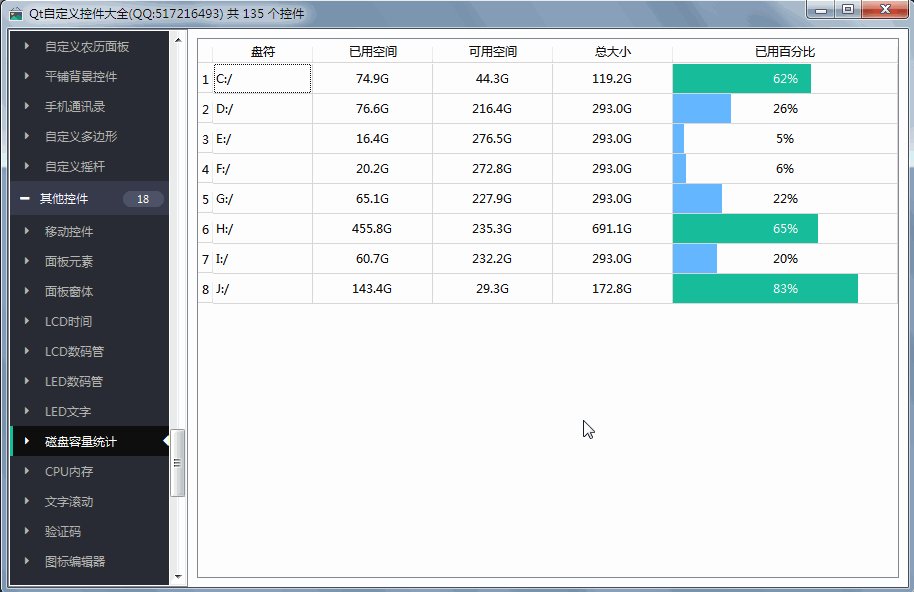
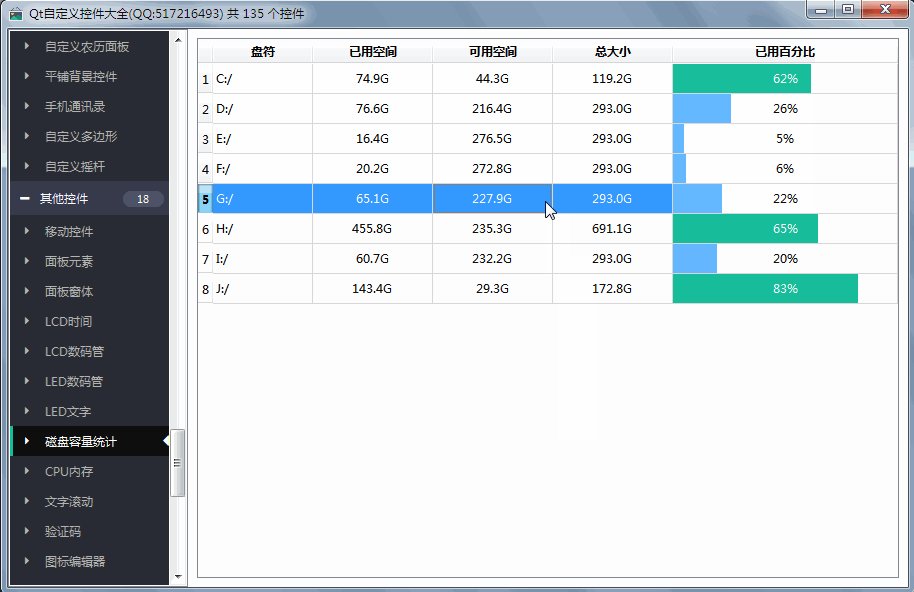
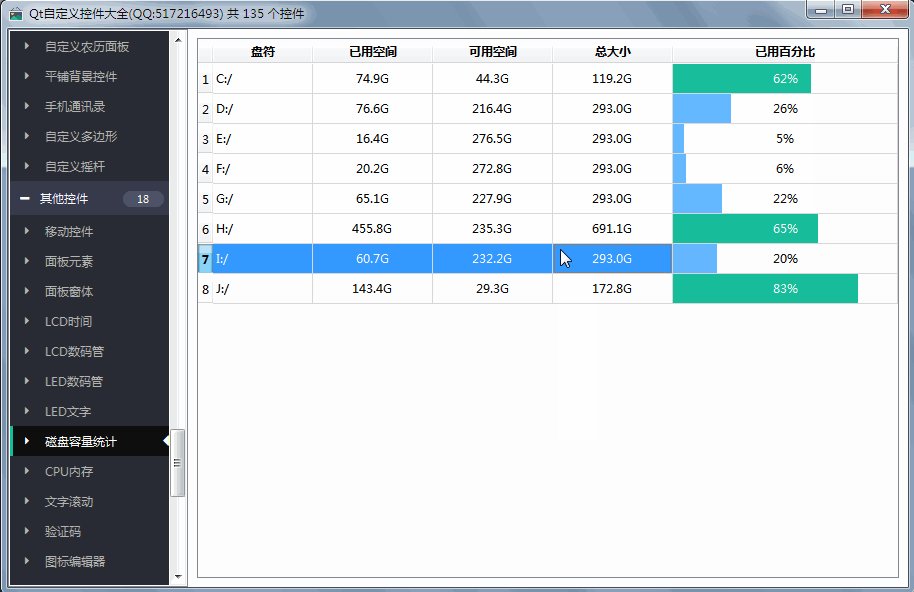
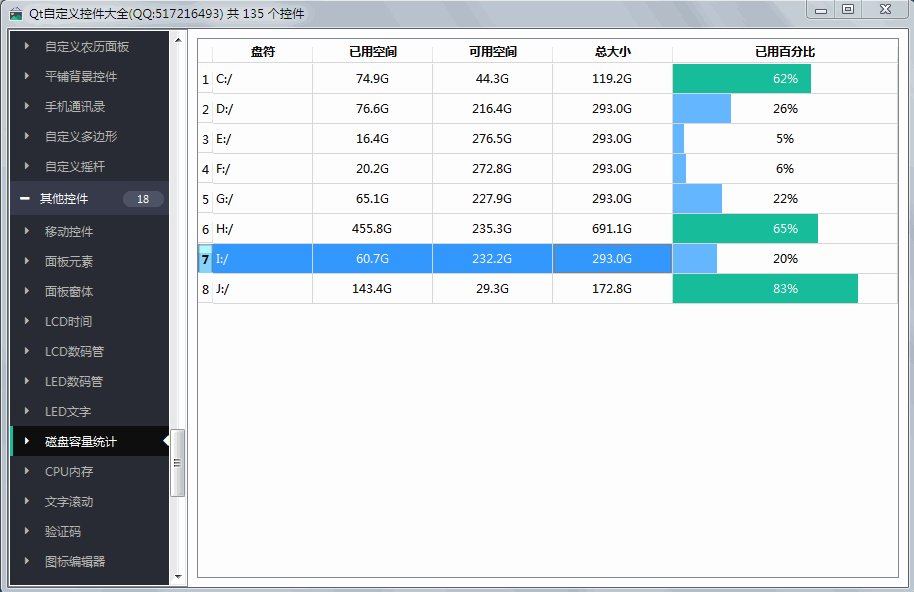
三、效果圖

四、標頭檔案程式碼
#ifndef DEVICESIZETABLE_H #define DEVICESIZETABLE_H /** * 本地儲存空間大小控制元件 作者:feiyangqingyun(QQ:517216493) 2016-11-30 * 1:可自動載入本地儲存裝置的總容量/已用容量 * 2:進度條顯示已用容量 * 3:支援所有作業系統 * 4:增加U盤或者SD卡到達訊號 */ #include <QTableWidget> class QProcess; #ifdef quc #if (QT_VERSION < QT_VERSION_CHECK(5,7,0)) #include <QtDesigner/QDesignerExportWidget> #else #include <QtUiPlugin/QDesignerExportWidget> #endif class QDESIGNER_WIDGET_EXPORT DeviceSizeTable : public QTableWidget #else class DeviceSizeTable : public QTableWidget #endif { Q_OBJECT Q_PROPERTY(QColor bgColor READ getBgColor WRITE setBgColor) Q_PROPERTY(QColor chunkColor1 READ getChunkColor1 WRITE setChunkColor1) Q_PROPERTY(QColor chunkColor2 READ getChunkColor2 WRITE setChunkColor2) Q_PROPERTY(QColor chunkColor3 READ getChunkColor3 WRITE setChunkColor3) Q_PROPERTY(QColor textColor1 READ getTextColor1 WRITE setTextColor1) Q_PROPERTY(QColor textColor2 READ getTextColor2 WRITE setTextColor2) Q_PROPERTY(QColor textColor3 READ getTextColor3 WRITE setTextColor3) public: explicit DeviceSizeTable(QWidget *parent = 0); private: QProcess *process; //執行命令程序 QColor bgColor; //背景顏色 QColor chunkColor1; //進度顏色1 QColor chunkColor2; //進度顏色2 QColor chunkColor3; //進度顏色3 QColor textColor1; //文字顏色1 QColor textColor2; //文字顏色2 QColor textColor3; //文字顏色3 private slots: void readData(); void checkSize(const QString &result, const QString &name); void insertSize(const QString &name, const QString &use, const QString &free, const QString &all, int percent); public: QColor getBgColor() const; QColor getChunkColor1() const; QColor getChunkColor2() const; QColor getChunkColor3() const; QColor getTextColor1() const; QColor getTextColor2() const; QColor getTextColor3() const; QSize sizeHint() const; QSize minimumSizeHint() const; public Q_SLOTS: //載入容量 void load(); //設定背景顏色 void setBgColor(const QColor &bgColor); //設定進度顏色 void setChunkColor1(const QColor &chunkColor1); void setChunkColor2(const QColor &chunkColor2); void setChunkColor3(const QColor &chunkColor3); //設定文字顏色 void setTextColor1(const QColor &textColor1); void setTextColor2(const QColor &textColor2); void setTextColor3(const QColor &textColor3); Q_SIGNALS: void sdcardReceive(const QString &sdcardName); void udiskReceive(const QString &udiskName); }; #endif // DEVICESIZETABLE_H
五、核心程式碼
#pragma execution_character_set("utf-8") #include "devicesizetable.h" #include "qprocess.h" #include "qtablewidget.h" #include "qheaderview.h" #include "qfileinfo.h" #include "qdir.h" #include "qprogressbar.h" #include "qtimer.h" #include "qdebug.h" #ifdef Q_OS_WIN #include "windows.h" #endif #define GB (1024 * 1024 * 1024) #define MB (1024 * 1024) #define KB (1024) DeviceSizeTable::DeviceSizeTable(QWidget *parent) : QTableWidget(parent) { bgColor = QColor(255, 255, 255); chunkColor1 = QColor(100, 184, 255); chunkColor2 = QColor(24, 189, 155); chunkColor3 = QColor(255, 107, 107); textColor1 = QColor(10, 10, 10); textColor2 = QColor(255, 255, 255); textColor3 = QColor(255, 255, 255); process = new QProcess(this); connect(process, SIGNAL(readyRead()), this, SLOT(readData())); this->clear(); //設定列數和列寬 this->setColumnCount(5); this->setColumnWidth(0, 100); this->setColumnWidth(1, 120); this->setColumnWidth(2, 120); this->setColumnWidth(3, 120); this->setColumnWidth(4, 120); this->setStyleSheet("QTableWidget::item{padding:0px;}"); QStringList headText; headText << "碟符" << "已用空間" << "可用空間" << "總大小" << "已用百分比" ; this->setHorizontalHeaderLabels(headText); this->setSelectionBehavior(QAbstractItemView::SelectRows); this->setEditTriggers(QAbstractItemView::NoEditTriggers); this->setSelectionMode(QAbstractItemView::SingleSelection); this->verticalHeader()->setVisible(true); this->horizontalHeader()->setStretchLastSection(true); QTimer::singleShot(0, this, SLOT(load())); } QColor DeviceSizeTable::getBgColor() const { return this->bgColor; } QColor DeviceSizeTable::getChunkColor1() const { return this->chunkColor1; } QColor DeviceSizeTable::getChunkColor2() const { return this->chunkColor2; } QColor DeviceSizeTable::getChunkColor3() const { return this->chunkColor3; } QColor DeviceSizeTable::getTextColor1() const { return this->textColor1; } QColor DeviceSizeTable::getTextColor2() const { return this->textColor2; } QColor DeviceSizeTable::getTextColor3() const { return this->textColor3; } void DeviceSizeTable::load() { //清空原有資料 int row = this->rowCount(); for (int i = 0; i < row; i++) { this->removeRow(0); } #ifdef Q_OS_WIN QFileInfoList list = QDir::drives(); foreach (QFileInfo dir, list) { QString dirName = dir.absolutePath(); LPCWSTR lpcwstrDriver = (LPCWSTR)dirName.utf16(); ULARGE_INTEGER liFreeBytesAvailable, liTotalBytes, liTotalFreeBytes; if (GetDiskFreeSpaceEx(lpcwstrDriver, &liFreeBytesAvailable, &liTotalBytes, &liTotalFreeBytes)) { QString use = QString::number((double)(liTotalBytes.QuadPart - liTotalFreeBytes.QuadPart) / GB, 'f', 1); use += "G"; QString free = QString::number((double) liTotalFreeBytes.QuadPart / GB, 'f', 1); free += "G"; QString all = QString::number((double) liTotalBytes.QuadPart / GB, 'f', 1); all += "G"; int percent = 100 - ((double)liTotalFreeBytes.QuadPart / liTotalBytes.QuadPart) * 100; insertSize(dirName, use, free, all, percent); } } #else process->start("df -h"); #endif } void DeviceSizeTable::setBgColor(const QColor &bgColor) { if (this->bgColor != bgColor) { this->bgColor = bgColor; this->load(); } } void DeviceSizeTable::setChunkColor1(const QColor &chunkColor1) { if (this->chunkColor1 != chunkColor1) { this->chunkColor1 = chunkColor1; this->load(); } } void DeviceSizeTable::setChunkColor2(const QColor &chunkColor2) { if (this->chunkColor2 != chunkColor2) { this->chunkColor2 = chunkColor2; this->load(); } } void DeviceSizeTable::setChunkColor3(const QColor &chunkColor3) { if (this->chunkColor3 != chunkColor3) { this->chunkColor3 = chunkColor3; this->load(); } } void DeviceSizeTable::setTextColor1(const QColor &textColor1) { if (this->textColor1 != textColor1) { this->textColor1 = textColor1; this->load(); } } void DeviceSizeTable::setTextColor2(const QColor &textColor2) { if (this->textColor2 != textColor2) { this->textColor2 = textColor2; this->load(); } } void DeviceSizeTable::setTextColor3(const QColor &textColor3) { if (this->textColor3 != textColor3) { this->textColor3 = textColor3; this->load(); } } void DeviceSizeTable::readData() { while (!process->atEnd()) { QString result = QLatin1String(process->readLine()); #ifdef __arm__ if (result.startsWith("/dev/root")) { checkSize(result, "本地儲存"); } else if (result.startsWith("/dev/mmcblk")) { checkSize(result, "本地儲存"); } else if (result.startsWith("/dev/mmcblk1p")) { checkSize(result, "SD卡"); QStringList list = result.split(" "); emit sdcardReceive(list.at(0)); } else if (result.startsWith("/dev/sd")) { checkSize(result, "U盤"); QStringList list = result.split(" "); emit udiskReceive(list.at(0)); } #else if (result.startsWith("/dev/sd")) { checkSize(result, ""); QStringList list = result.split(" "); emit udiskReceive(list.at(0)); } #endif } } void DeviceSizeTable::checkSize(const QString &result, const QString &name) { QString dev, use, free, all; int percent = 0; QStringList list = result.split(" "); int index = 0; for (int i = 0; i < list.count(); i++) { QString s = list.at(i).trimmed(); if (s == "") { continue; } index++; if (index == 1) { dev = s; } else if (index == 2) { all = s; } else if (index == 3) { use = s; } else if (index == 4) { free = s; } else if (index == 5) { percent = s.left(s.length() - 1).toInt(); break; } } if (name.length() > 0) { dev = name; } insertSize(dev, use, free, all, percent); } void DeviceSizeTable::insertSize(const QString &name, const QString &use, const QString &free, const QString &all, int percent) { int row = this->rowCount(); this->insertRow(row); QTableWidgetItem *itemname = new QTableWidgetItem(name); QTableWidgetItem *itemuse = new QTableWidgetItem(use); itemuse->setTextAlignment(Qt::AlignCenter); QTableWidgetItem *itemfree = new QTableWidgetItem(free); itemfree->setTextAlignment(Qt::AlignCenter); QTableWidgetItem *itemall = new QTableWidgetItem(all); itemall->setTextAlignment(Qt::AlignCenter); this->setItem(row, 0, itemname); this->setItem(row, 1, itemuse); this->setItem(row, 2, itemfree); this->setItem(row, 3, itemall); QProgressBar *bar = new QProgressBar; bar->setRange(0, 100); bar->setValue(percent); QString qss = QString("QProgressBar{background:%1;border-width:0px;border-radius:0px;text-align:center;}" "QProgressBar::chunk{border-radius:0px;}").arg(bgColor.name()); if (percent < 50) { qss += QString("QProgressBar{color:%1;}QProgressBar::chunk{background:%2;}").arg(textColor1.name()).arg(chunkColor1.name()); } else if (percent < 90) { qss += QString("QProgressBar{color:%1;}QProgressBar::chunk{background:%2;}").arg(textColor2.name()).arg(chunkColor2.name()); } else { qss += QString("QProgressBar{color:%1;}QProgressBar::chunk{background:%2;}").arg(textColor3.name()).arg(chunkColor3.name()); } bar->setStyleSheet(qss); this->setCellWidget(row, 4, bar); } QSize DeviceSizeTable::sizeHint() const { return QSize(500, 300); } QSize DeviceSizeTable::minimumSizeHint() const { return QSize(200, 150); }
六、控制元件介紹
- 超過149個精美控制元件,涵蓋了各種儀表盤、進度條、進度球、指南針、曲線圖、標尺、溫度計、導航條、導航欄,flatui、高亮按鈕、滑動選擇器、農曆等。遠超qwt整合的控制元件數量。
- 每個類都可以獨立成一個單獨的控制元件,零耦合,每個控制元件一個頭檔案和一個實現檔案,不依賴其他檔案,方便單個控制元件以原始碼形式整合到專案中,較少程式碼量。qwt的控制元件類環環相扣,高度耦合,想要使用其中一個控制元件,必須包含所有的程式碼。
- 全部純Qt編寫,QWidget+QPainter繪製,支援Qt4.6到Qt5.12的任何Qt版本,支援mingw、msvc、gcc等編譯器,支援任意作業系統比如windows+linux+mac+嵌入式linux等,不亂碼,可直接整合到Qt Creator中,和自帶的控制元件一樣使用,大部分效果只要設定幾個屬性即可,極為方便。
- 每個控制元件都有一個對應的單獨的包含該控制元件原始碼的DEMO,方便參考使用。同時還提供一個所有控制元件使用的整合的DEMO。
- 每個控制元件的原始碼都有詳細中文註釋,都按照統一設計規範編寫,方便學習自定義控制元件的編寫。
- 每個控制元件預設配色和demo對應的配色都非常精美。
- 超過130個可見控制元件,6個不可見控制元件。
- 部分控制元件提供多種樣式風格選擇,多種指示器樣式選擇。
- 所有控制元件自適應窗體拉伸變化。
- 整合自定義控制元件屬性設計器,支援拖曳設計,所見即所得,支援匯入匯出xml格式。
- 自帶activex控制元件demo,所有控制元件可以直接執行在ie瀏覽器中。
- 整合fontawesome圖形字型+阿里巴巴iconfont收藏的幾百個圖形字型,享受圖形字型帶來的樂趣。
- 所有控制元件最後生成一個dll動態庫檔案,可以直接整合到qtcreator中拖曳設計使用。
- 目前已經有qml版本,後期會考慮出pyqt版本,如果使用者需求量很大的話。
七、SDK下載
- SDK下載連結:https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ 提取碼:877p
- 下載連結中包含了各個版本的動態庫檔案,所有控制元件的標頭檔案,使用demo,自定義控制元件+屬性設計器。
- 自定義控制元件外掛開放動態庫dll使用(永久免費),無任何後門和限制,請放心使用。
- 目前已提供26個版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控制元件和完善控制元件,不定期更新SDK,歡迎各位提出建議,謝謝!
- widget版本(QQ:517216493)qml版本(QQ:373955953)三峰駝(QQ:278969898)。
- 濤哥的知乎專欄 Qt進階之路 https://zhuanlan.zhihu.com/TaoQt
- 歡迎關注微信公眾號【高效程式設計師】,C++/Python、學習方法、寫作技巧、熱門技術、職場發展等內容,乾貨多多,
