Qt編寫自定義控制元件36-圖片瀏覽器
阿新 • • 發佈:2019-07-24
一、前言
本控制元件主要用來作為一個簡單的圖片瀏覽器使用,可以上下翻頁顯示圖片,圖片還可以開啟過度效果比如透明度漸變,應用場景有檢視報警圖片執行圖片等。此控制元件非本人原創,來源於網路,我只是修正了好多處BUG,並完善了各種操作方式。比如增加滑鼠右鍵清空、增加背景色、增加鍵盤翻頁、增加移動到第一張/末一張/上一張/下一張 等, 控制元件沒有什麼難度,主要就是開啟資料夾,自動計算資料夾下的所有檔案儲存到佇列中,佇列中可以是圖片的完整路徑,也可以是圖片,可以切換,如果選擇記憶體載入模式則會自動將路徑轉為圖片,這樣的話有個好處,就是在翻頁檢視圖片的時候速度會非常的快,因為直接顯示的是記憶體中的圖片,而不需要重新載入路徑,畢竟路徑載入圖片又需要重新讀取硬碟。
二、實現的功能
- 1:增加滑鼠右鍵清空
- 2:增加設定背景色
- 3:增加設定間距和翻頁圖示大小
- 4:增加設定是否拉伸填充顯示
- 5:增加設定是否漸變顯示影象
- 6:增加設定鍵盤翻頁
- 7:增加移動到第一張/末一張/上一張/下一張
- 8:修正記憶體洩露BUG及其他BUG
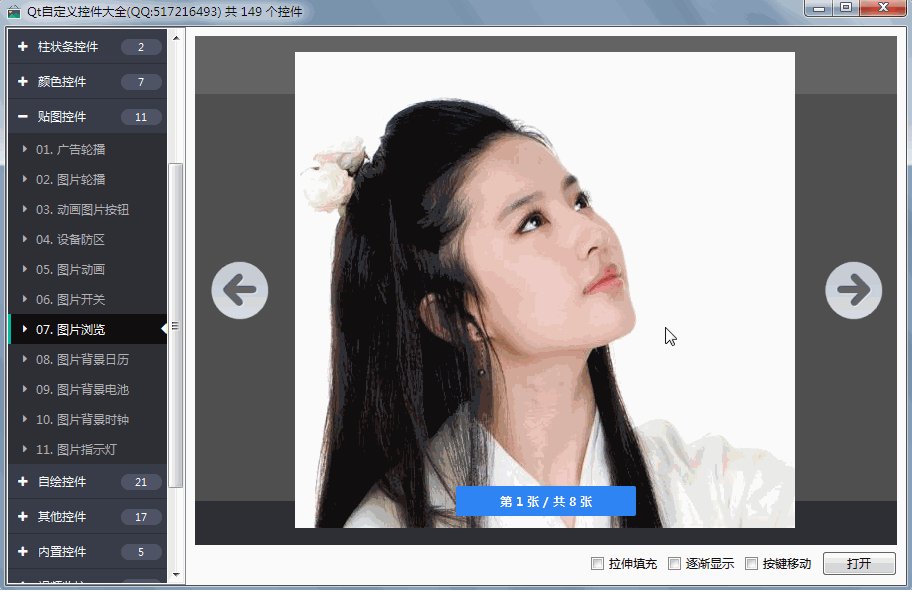
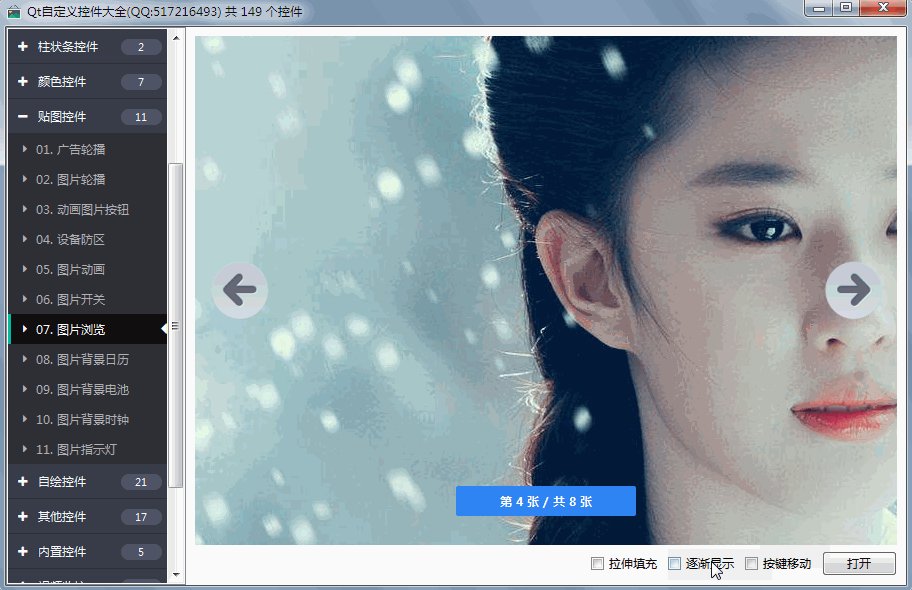
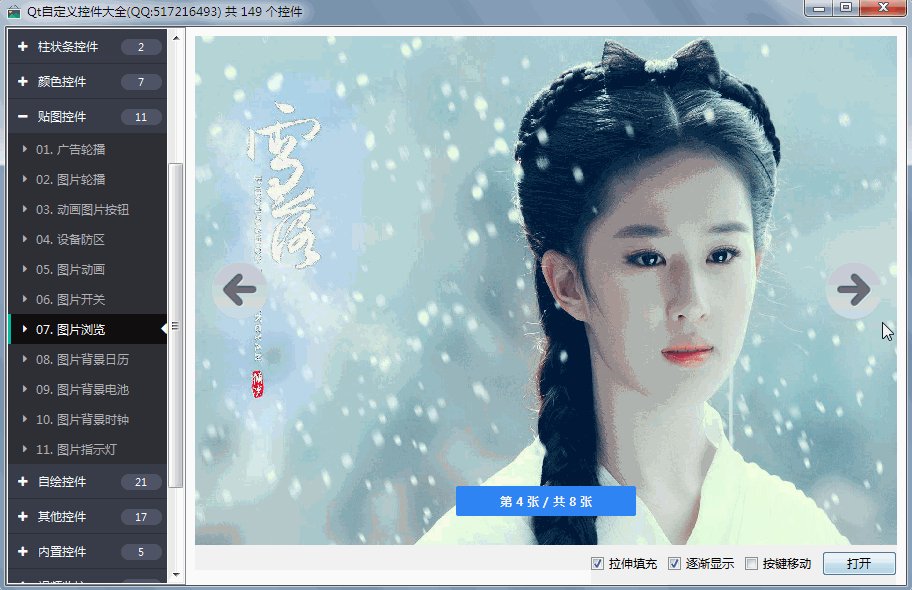
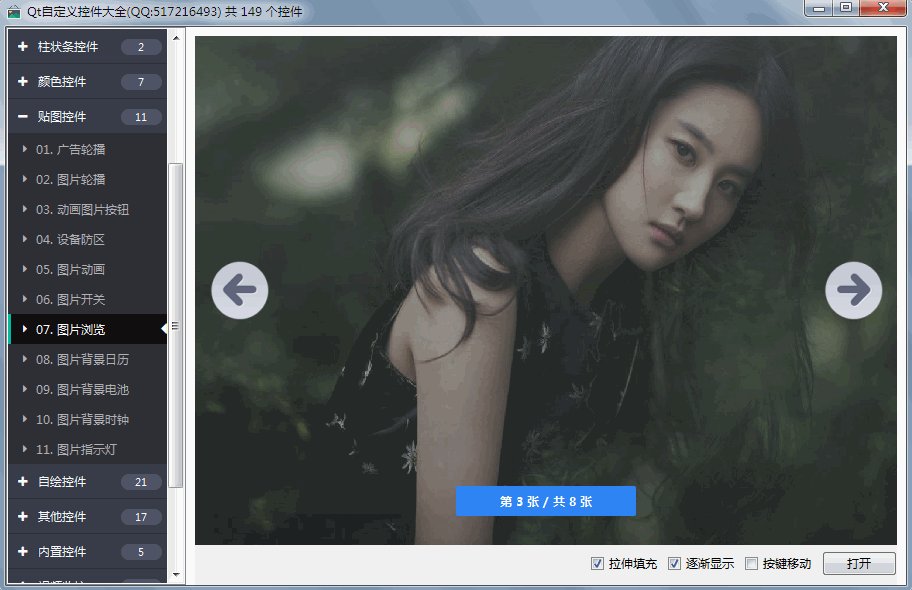
三、效果圖

四、標頭檔案程式碼
#ifndef IMAGEVIEW_H #define IMAGEVIEW_H /** * 圖片瀏覽器控制元件 作者:feiyangqingyun(QQ:517216493) 2016-10-16 * 本控制元件來源於網路(原作者:kimtaikee(http://www.qtcn.org/bbs/read-htm-tid-45436-ds-1.html#tpc)) * 1:增加滑鼠右鍵清空 * 2:增加設定背景色 * 3:增加設定間距和翻頁圖示大小 * 4:增加設定是否拉伸填充顯示 * 5:增加設定是否漸變顯示影象 * 6:增加設定鍵盤翻頁 * 7:增加移動到第一張/末一張/上一張/下一張 * 8:修正記憶體洩露BUG及其他BUG */ #include <QWidget> class QToolButton; class ImageNum : public QWidget { Q_OBJECT public: ImageNum(QWidget *parent = 0); protected: void paintEvent(QPaintEvent *); void drawBg(QPainter *painter); void drawText(QPainter *painter); private: int totalNum; //總數 int currentIndex; //當前索引 public slots: //設定總數 void setTotalNum(int totalNum); //設定當前索引 void setCurrentIndex(int currentIndex); }; #ifdef quc #if (QT_VERSION < QT_VERSION_CHECK(5,7,0)) #include <QtDesigner/QDesignerExportWidget> #else #include <QtUiPlugin/QDesignerExportWidget> #endif class QDESIGNER_WIDGET_EXPORT ImageView : public QWidget #else class ImageView : public QWidget #endif { Q_OBJECT Q_PROPERTY(QColor bgColorStart READ getBgColorStart WRITE setBgColorStart) Q_PROPERTY(QColor bgColorEnd READ getBgColorEnd WRITE setBgColorEnd) Q_PROPERTY(int bottomSpace READ getBottomSpace WRITE setBottomSpace) Q_PROPERTY(int buttonSpace READ getButtonSpace WRITE setButtonSpace) Q_PROPERTY(QSize icoSize READ getIcoSize WRITE setIcoSize) Q_PROPERTY(bool fill READ getFill WRITE setFill) Q_PROPERTY(bool fade READ getFade WRITE setFade) Q_PROPERTY(bool keyMove READ getKeyMove WRITE setKeyMove) public: explicit ImageView(QWidget *parent = 0); ~ImageView(); protected: void paintEvent(QPaintEvent *); void drawBg(QPainter *painter); void drawImage(QPainter *painter); void keyPressEvent(QKeyEvent *); void resizeEvent(QResizeEvent *); void showEvent(QShowEvent *); private: QColor bgColorStart; //背景漸變開始顏色 QColor bgColorEnd; //背景漸變結束顏色 int bottomSpace; //底部間距 int buttonSpace; //按鈕間距 QSize icoSize; //翻頁按鈕圖示大小 bool fill; //是否填充 bool fade; //是否漸變顯示 bool keyMove; //是否支援按鍵移動 QToolButton *preButton; //向前移按鈕 QToolButton *nextButton; //向後移按鈕 QStringList imageNames; //圖片名稱集合 int currentIndex; //當前圖片索引 QImage currentImage; //當前圖片資料 ImageNum *num; //顯示當前索引和總數的物件 int totalNum; //總數 double opacity; //當前透明值 QTimer *timer; //定時器改變透明值 private slots: void calcGeo(); void doFading(); public: QColor getBgColorStart() const; QColor getBgColorEnd() const; int getBottomSpace() const; int getButtonSpace() const; QSize getIcoSize() const; bool getFill() const; bool getFade() const; bool getKeyMove() const; QSize sizeHint() const; QSize minimumSizeHint() const; public slots: //載入影象資料夾 void load(); void load(const QString &strFolder); //清除影象 void clear(); //設定背景顏色 void setBgColorStart(const QColor &bgColorStart); void setBgColorEnd(const QColor &bgColorEnd); //設定間距 void setBottomSpace(int bottomSpace); void setButtonSpace(int buttonSpace); //設定翻頁圖示大小 void setIcoSize(const QSize &icoSize); //設定影象是否拉伸填充 void setFill(bool fill); //設定是否漸變顯示 void setFade(bool fade); //設定鍵盤按鍵是否能夠移動 void setKeyMove(bool keyMove); //移動到第一張 void moveFirst(); //移動到末一張 void moveLast(); //上一張 void movePrevious(); //下一張 void moveNext(); //移動到指定索引圖片 void moveTo(int index); signals: //總數發生改變時觸發 void totalNumChanged(int totalNum); //當前圖片索引發生改變時觸發 void currentIndexChanged(int currentIndex); }; #endif // IMAGEVIEW_H
五、核心程式碼
void ImageView::paintEvent(QPaintEvent *) { QPainter painter(this); painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing); drawBg(&painter); if (totalNum > 0) { drawImage(&painter); } } void ImageView::drawBg(QPainter *painter) { painter->save(); painter->setPen(Qt::NoPen); QLinearGradient bgGradient(QPoint(0, 0), QPoint(0, height())); bgGradient.setColorAt(0.0, bgColorStart); bgGradient.setColorAt(1.0, bgColorEnd); painter->setBrush(bgGradient); painter->drawRect(rect()); painter->restore(); } void ImageView::drawImage(QPainter *painter) { painter->save(); painter->setOpacity(opacity); if (fill) { painter->drawImage(rect(), currentImage); painter->restore(); } else { //按照比例自動居中繪製 int imageWidth = currentImage.width(); int imageHeight = currentImage.height(); int imageX = rect().center().x() - imageWidth / 2; int imageY = rect().center().y() - imageHeight / 2; QPoint point(imageX, imageY); painter->drawImage(point, currentImage); painter->restore(); } } void ImageView::keyPressEvent(QKeyEvent *keyEvent) { if (keyEvent->key() == Qt::Key_Left || keyEvent->key() == Qt::Key_Up) { movePrevious(); } else if (keyEvent->key() == Qt::Key_Right || keyEvent->key() == Qt::Key_Down) { moveNext(); } }
六、控制元件介紹
- 超過149個精美控制元件,涵蓋了各種儀表盤、進度條、進度球、指南針、曲線圖、標尺、溫度計、導航條、導航欄,flatui、高亮按鈕、滑動選擇器、農曆等。遠超qwt整合的控制元件數量。
- 每個類都可以獨立成一個單獨的控制元件,零耦合,每個控制元件一個頭檔案和一個實現檔案,不依賴其他檔案,方便單個控制元件以原始碼形式整合到專案中,較少程式碼量。qwt的控制元件類環環相扣,高度耦合,想要使用其中一個控制元件,必須包含所有的程式碼。
- 全部純Qt編寫,QWidget+QPainter繪製,支援Qt4.6到Qt5.12的任何Qt版本,支援mingw、msvc、gcc等編譯器,支援任意作業系統比如windows+linux+mac+嵌入式linux等,不亂碼,可直接整合到Qt Creator中,和自帶的控制元件一樣使用,大部分效果只要設定幾個屬性即可,極為方便。
- 每個控制元件都有一個對應的單獨的包含該控制元件原始碼的DEMO,方便參考使用。同時還提供一個所有控制元件使用的整合的DEMO。
- 每個控制元件的原始碼都有詳細中文註釋,都按照統一設計規範編寫,方便學習自定義控制元件的編寫。
- 每個控制元件預設配色和demo對應的配色都非常精美。
- 超過130個可見控制元件,6個不可見控制元件。
- 部分控制元件提供多種樣式風格選擇,多種指示器樣式選擇。
- 所有控制元件自適應窗體拉伸變化。
- 整合自定義控制元件屬性設計器,支援拖曳設計,所見即所得,支援匯入匯出xml格式。
- 自帶activex控制元件demo,所有控制元件可以直接執行在ie瀏覽器中。
- 整合fontawesome圖形字型+阿里巴巴iconfont收藏的幾百個圖形字型,享受圖形字型帶來的樂趣。
- 所有控制元件最後生成一個dll動態庫檔案,可以直接整合到qtcreator中拖曳設計使用。
- 目前已經有qml版本,後期會考慮出pyqt版本,如果使用者需求量很大的話。
七、SDK下載
- SDK下載連結:https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ 提取碼:877p
- 下載連結中包含了各個版本的動態庫檔案,所有控制元件的標頭檔案,使用demo,自定義控制元件+屬性設計器。
- 自定義控制元件外掛開放動態庫dll使用(永久免費),無任何後門和限制,請放心使用。
- 目前已提供26個版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控制元件和完善控制元件,不定期更新SDK,歡迎各位提出建議,謝謝!
- widget版本(QQ:517216493)qml版本(QQ:373955953)三峰駝(QQ:278969898)。
- 濤哥的知乎專欄 Qt進階之路 https://zhuanlan.zhihu.com/TaoQt
- 歡迎關注微信公眾號【高效程式設計師】,C++/Python、學習方法、寫作技巧、熱門技術、職場發展等內容,乾貨多多,
