Qt編寫自定義控制元件33-圖片切換動畫
阿新 • • 發佈:2019-08-17
一、前言
在很多看圖軟體中,切換圖片的時候可以帶上動畫過渡或者切換效果,顯得更人性化,其實主要還是炫一些,比如百葉窗、透明度變化、左下角飛入等,無論多少種效果,核心都是圍繞QPainter來進行,將各種動畫效果對應的圖片的區域動態計算並繪製出來,配合以QPropertyAnimation動畫屬性產生線性插值,比如漸入飛入時候,可以中間快速兩端慢速。目前動畫型別有9種,後期還會不斷增加。
- 1:影象1漸漸變淡,影象2漸漸顯現
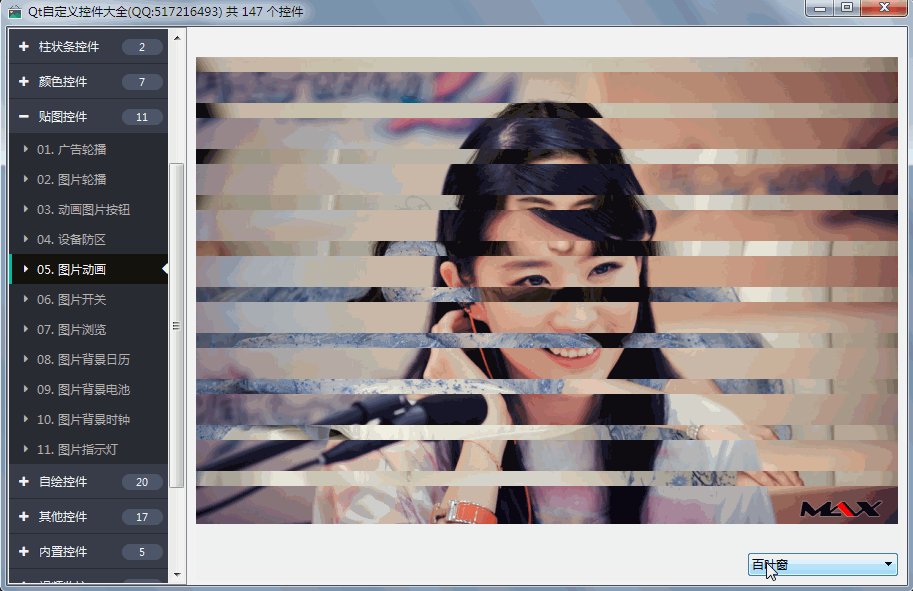
- 2:百葉窗效果
- 3:影象從右向左翻轉
- 4:從外到內水平分割
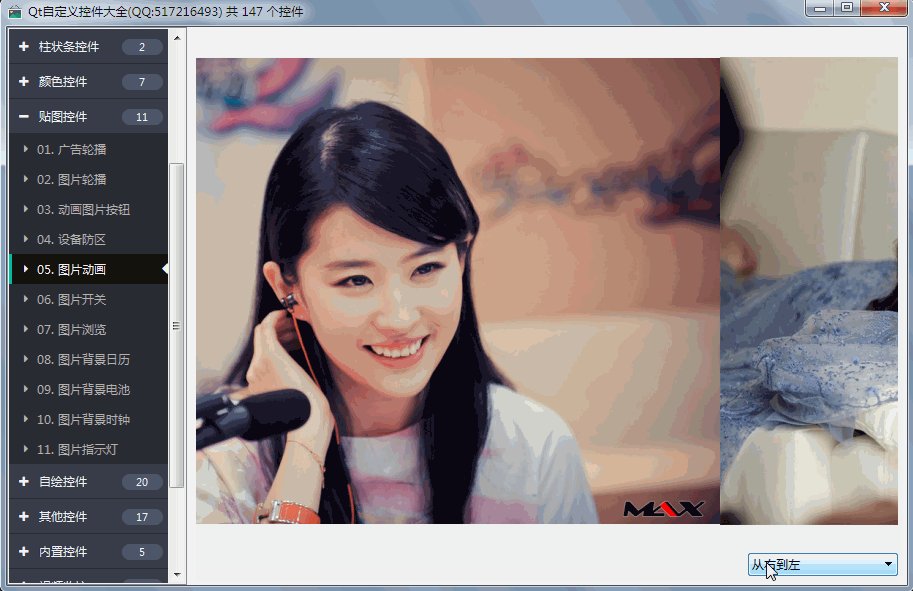
- 5:影象1從左至右退出可視區域,同時影象2從左至右進入可視區域
- 6:影象1從左至右退出可視區域,同時影象2從左至右進入可視區域
- 7:影象1從下至上退出可視區域,同時影象2從下至上進入可視區域
- 8:影象1從上至下退出可視區域,同時影象2從上至下進入可視區域
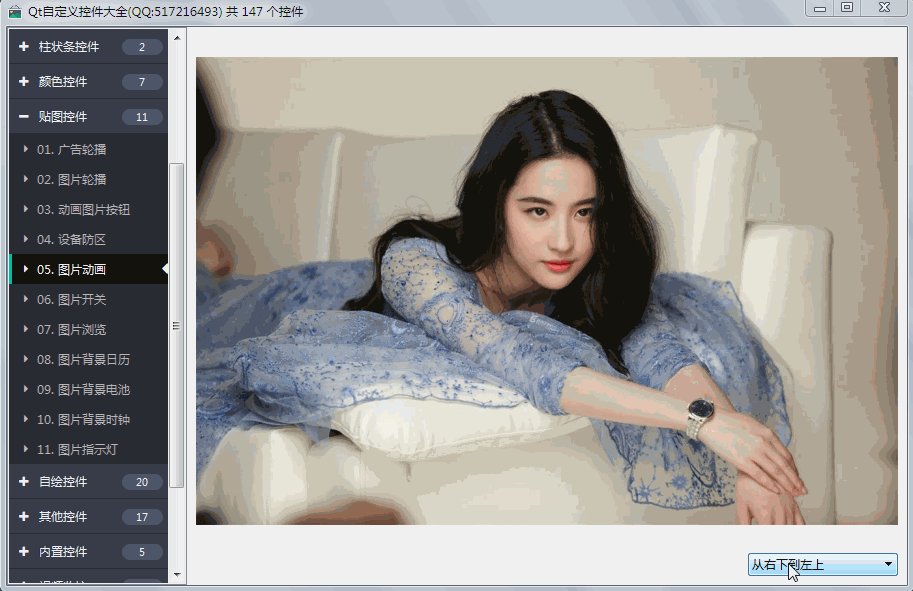
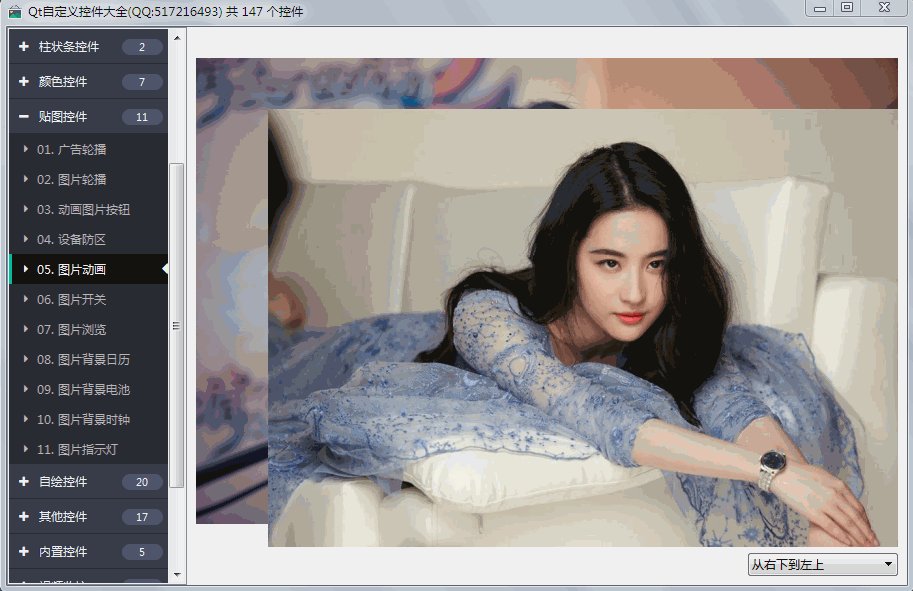
- 9:影象1不動,同時影象2從右下到左上
二、實現的功能
- 1:支援多種等待樣式風格 圓弧狀風格 旋轉圓風格 三角圓弧 線條風格 圓環風格
- 2:可設定範圍值和當前值
- 3:可設定前景色背景色
- 4:可設定順時針逆時針旋轉
- 5:支援任意大小縮放
- 6:支援設定旋轉速度間隔
三、效果圖

四、標頭檔案程式碼
#ifndef IMAGEANIMATION_H #define IMAGEANIMATION_H /** * 圖片切換動畫控制元件 作者:趙彥博(QQ:408815041 [email protected]) 2019-6-10 * 1:可設定動畫型別,預設9種,後期會增加更多 * FadeEffect = 0, //影象1漸漸變淡,影象2漸漸顯現 * BlindsEffect = 1, //百葉窗效果 * FlipRightToLeft = 2, //影象從右向左翻轉 * OutsideToInside = 3, //從外到內水平分割 * MoveLeftToRightEffect = 4, //影象1從左至右退出可視區域,同時影象2從左至右進入可視區域 * MoveRightToLeftEffect = 5, //影象1從左至右退出可視區域,同時影象2從左至右進入可視區域 * MoveBottomToUpEffect = 6, //影象1從下至上退出可視區域,同時影象2從下至上進入可視區域 * MoveUpToBottomEffect = 7, //影象1從上至下退出可視區域,同時影象2從上至下進入可視區域 * MoveBottomToLeftUpEffect = 8//影象1不動,同時影象2從右下到左上 * 2:可設定兩張圖片的路徑名稱或者圖片 * 3:可設定動畫因子 */ #include <QWidget> class QPropertyAnimation; #ifdef quc #if (QT_VERSION < QT_VERSION_CHECK(5,7,0)) #include <QtDesigner/QDesignerExportWidget> #else #include <QtUiPlugin/QDesignerExportWidget> #endif class QDESIGNER_WIDGET_EXPORT ImageAnimation : public QWidget #else class ImageAnimation : public QWidget #endif { Q_OBJECT Q_ENUMS(AnimationType) Q_PROPERTY(float factor READ getFactor WRITE setFactor) Q_PROPERTY(QString imageName1 READ getImageName1 WRITE setImageName1) Q_PROPERTY(QString imageName2 READ getImageName2 WRITE setImageName2) Q_PROPERTY(QPixmap pixmap1 READ getPixmap1 WRITE setPixmap1) Q_PROPERTY(QPixmap pixmap2 READ getPixmap2 WRITE setPixmap2) Q_PROPERTY(AnimationType animationType READ getAnimationType WRITE setAnimationType) public: enum AnimationType { FadeEffect = 0, //影象1漸漸變淡,影象2漸漸顯現 BlindsEffect = 1, //百葉窗效果 FlipRightToLeft = 2, //影象從右向左翻轉 OutsideToInside = 3, //從外到內水平分割 MoveLeftToRightEffect = 4, //影象1從左至右退出可視區域,同時影象2從左至右進入可視區域 MoveRightToLeftEffect = 5, //影象1從左至右退出可視區域,同時影象2從左至右進入可視區域 MoveBottomToUpEffect = 6, //影象1從下至上退出可視區域,同時影象2從下至上進入可視區域 MoveUpToBottomEffect = 7, //影象1從上至下退出可視區域,同時影象2從上至下進入可視區域 MoveBottomToLeftUpEffect = 8//影象1不動,同時影象2從右下到左上 }; explicit ImageAnimation(QWidget *parent = 0); ~ImageAnimation(); protected: void paintEvent(QPaintEvent *); void fadeEffect(QPainter *painter, const QRect &rect, float factor, const QPixmap &pixmap1, const QPixmap &pixmap2); void blindsEffect(QPainter *painter, const QRect &rect, float factor, const QPixmap &pixmap1, const QPixmap &pixmap2); void flipRightToLeft(QPainter *painter, const QRect &rect, float factor, const QPixmap &pixmap1, const QPixmap &pixmap2); void outsideToInside(QPainter *painter, const QRect &rect, float factor, const QPixmap &pixmap1, const QPixmap &pixmap2); void moveLeftToRightEffect(QPainter *painter, const QRect &rect, float factor, const QPixmap &pixmap1, const QPixmap &pixmap2); void moveRightToLeftEffect(QPainter *painter, const QRect &rect, float factor, const QPixmap &pixmap1, const QPixmap &pixmap2); void moveBottomToUpEffect(QPainter *painter, const QRect &rect, float factor, const QPixmap &pixmap1, const QPixmap &pixmap2); void moveUpToBottomEffect(QPainter *painter, const QRect &rect, float factor, const QPixmap &pixmap1, const QPixmap &pixmap2); void moveBottomToLeftUpEffect(QPainter *painter, const QRect &rect, float factor, const QPixmap &pixmap1, const QPixmap &pixmap2); private: float factor; //動畫因子(0 - 1.0之間變化) QString imageName1; //圖片1路徑名稱 QString imageName2; //圖片2路徑名稱 QPixmap pixmap1; //圖片1 QPixmap pixmap2; //圖片2 AnimationType animationType; //動畫效果型別 QPropertyAnimation *animation; //動畫屬性 public: float getFactor() const; QString getImageName1() const; QString getImageName2() const; QPixmap getPixmap1() const; QPixmap getPixmap2() const; AnimationType getAnimationType()const; QSize sizeHint() const; QSize minimumSizeHint() const; public Q_SLOTS: //設定動畫因子 void setFactor(float factor); //設定圖片1+圖片2路徑名稱 void setImageName1(const QString &imageName1); void setImageName2(const QString &imageName2); //設定圖片1+圖片2 void setPixmap1(const QPixmap &pixmap1); void setPixmap2(const QPixmap &pixmap2); //設定動畫型別 void setAnimationType(const AnimationType &animationType); //啟動+停止動畫 void start(); void stop(); }; #endif // IMAGEANIMATION_H
五、核心程式碼
void ImageAnimation::paintEvent(QPaintEvent *) { if (pixmap1.isNull() || pixmap2.isNull()) { return; } QPainter painter(this); painter.setRenderHint(QPainter::Antialiasing, true); switch (animationType) { case 0: fadeEffect(&painter, geometry(), factor, pixmap1, pixmap2); break; case 1: blindsEffect(&painter, geometry(), factor, pixmap1, pixmap2); break; case 2: flipRightToLeft(&painter, geometry(), factor, pixmap1, pixmap2); break; case 3: outsideToInside(&painter, geometry(), factor, pixmap1, pixmap2); break; case 4: moveLeftToRightEffect(&painter, geometry(), factor, pixmap1, pixmap2); break; case 5: moveRightToLeftEffect(&painter, geometry(), factor, pixmap1, pixmap2); break; case 6: moveBottomToUpEffect(&painter, geometry(), factor, pixmap1, pixmap2); break; case 7: moveUpToBottomEffect(&painter, geometry(), factor, pixmap1, pixmap2); break; case 8: moveBottomToLeftUpEffect(&painter, geometry(), factor, pixmap1, pixmap2); break; default: break; } } void ImageAnimation::fadeEffect(QPainter *painter, const QRect &rect, float factor, const QPixmap &pixmap1, const QPixmap &pixmap2) { int w = rect.width(); int h = rect.height(); int alpha = 255 * (1.0f - factor); QPixmap alphaPixmap(pixmap1.size()); alphaPixmap.fill(Qt::transparent); QPainter p1(&alphaPixmap); p1.setCompositionMode(QPainter::CompositionMode_Source); p1.drawPixmap(0, 0, pixmap1); p1.setCompositionMode(QPainter::CompositionMode_DestinationIn); p1.fillRect(alphaPixmap.rect(), QColor(0, 0, 0, alpha)); p1.end(); int x = (w - pixmap1.width()) / 2; int y = (h - pixmap1.height()) / 2; painter->drawPixmap(x, y, alphaPixmap); alpha = 255 * (factor); alphaPixmap.fill(Qt::transparent); QPainter p2(&alphaPixmap); p2.setCompositionMode(QPainter::CompositionMode_Source); p2.drawPixmap(0, 0, pixmap2); p2.setCompositionMode(QPainter::CompositionMode_DestinationIn); p2.fillRect(alphaPixmap.rect(), QColor(0, 0, 0, alpha)); p2.end(); painter->drawPixmap(x, y, alphaPixmap); } void ImageAnimation::blindsEffect(QPainter *painter, const QRect &rect, float factor, const QPixmap &pixmap1, const QPixmap &pixmap2) { int i, n, w, h, x1, y1, x2, y2, dh, ddh; w = rect.width(); h = rect.height(); x1 = (w - pixmap1.width()) / 2; y1 = (h - pixmap1.height()) / 2; x2 = (w - pixmap2.width()) / 2; y2 = (h - pixmap2.height()) / 2; painter->drawPixmap(x1, y1, pixmap1); n = 10; dh = pixmap2.height() / n; ddh = factor * dh; if (ddh < 1) { ddh = 1; } for(i = 0; i < n; i++) { painter->drawPixmap(x2, y2 + i * dh, pixmap2, 0, i * dh, pixmap2.width(), ddh); } } void ImageAnimation::flipRightToLeft(QPainter *painter, const QRect &rect, float factor, const QPixmap &pixmap1, const QPixmap &pixmap2) { int x1, y1, x2, y2, w, h; float rot; QTransform trans; w = rect.width(); h = rect.height(); x1 = (w - pixmap1.width()) / 2; y1 = (h - pixmap1.height()) / 2; x2 = (w - pixmap2.width()) / 2; y2 = (h - pixmap2.height()) / 2; rot = factor * 90.0f; trans.translate(w * (1 - factor), h / 2); trans.rotate(rot, Qt::YAxis); trans.translate(-w, -h / 2); painter->setTransform(trans); painter->drawPixmap(x1, y1, pixmap1); painter->resetTransform(); trans.reset(); rot = 90 * (factor - 1); trans.translate(w * (1 - factor), h / 2); trans.rotate(rot, Qt::YAxis); trans.translate(0, -h / 2); painter->setTransform(trans); painter->drawPixmap(x2, y2, pixmap2); painter->resetTransform(); } void ImageAnimation::outsideToInside(QPainter *painter, const QRect &rect, float factor, const QPixmap &pixmap1, const QPixmap &pixmap2) { int w, h, x1, y1, x2, y2, x3, y3, dh, ddh; w = rect.width(); h = rect.height(); x1 = (w - pixmap1.width()) / 2; y1 = (h - pixmap1.height()) / 2; painter->drawPixmap(x1, y1, pixmap1); dh = pixmap2.height() / 2; ddh = factor * dh; if (ddh < 1) { ddh = 1; } x2 = (w - pixmap2.width()) / 2; y2 = (h - pixmap2.height()) / 2; painter->drawPixmap(x2, y2, pixmap2, 0, 0, pixmap2.width(), ddh); x3 = (w - pixmap2.width()) / 2; y3 = dh * (1.0f - factor) + h / 2; if(y3 != h / 2) { y3 += 1; } painter->drawPixmap(x3, y3, pixmap2, 0, pixmap2.height() - ddh, pixmap2.width(), ddh); } void ImageAnimation::moveLeftToRightEffect(QPainter *painter, const QRect &rect, float factor, const QPixmap &pixmap1, const QPixmap &pixmap2) { int x, y, w, h, x1, y1, x2, y2; w = rect.width(); h = rect.height(); x1 = (w - pixmap1.width()) / 2; y1 = (h - pixmap1.height()) / 2; x2 = (w - pixmap2.width()) / 2; y2 = (h - pixmap2.height()) / 2; x = x1 + w * factor; y = y1; painter->drawPixmap(x, y, pixmap1); x = x2 + w * (factor - 1); y = y2; painter->drawPixmap(x, y, pixmap2); }
六、控制元件介紹
- 超過149個精美控制元件,涵蓋了各種儀表盤、進度條、進度球、指南針、曲線圖、標尺、溫度計、導航條、導航欄,flatui、高亮按鈕、滑動選擇器、農曆等。遠超qwt整合的控制元件數量。
- 每個類都可以獨立成一個單獨的控制元件,零耦合,每個控制元件一個頭檔案和一個實現檔案,不依賴其他檔案,方便單個控制元件以原始碼形式整合到專案中,較少程式碼量。qwt的控制元件類環環相扣,高度耦合,想要使用其中一個控制元件,必須包含所有的程式碼。
- 全部純Qt編寫,QWidget+QPainter繪製,支援Qt4.6到Qt5.12的任何Qt版本,支援mingw、msvc、gcc等編譯器,支援任意作業系統比如windows+linux+mac+嵌入式linux等,不亂碼,可直接整合到Qt Creator中,和自帶的控制元件一樣使用,大部分效果只要設定幾個屬性即可,極為方便。
- 每個控制元件都有一個對應的單獨的包含該控制元件原始碼的DEMO,方便參考使用。同時還提供一個所有控制元件使用的整合的DEMO。
- 每個控制元件的原始碼都有詳細中文註釋,都按照統一設計規範編寫,方便學習自定義控制元件的編寫。
- 每個控制元件預設配色和demo對應的配色都非常精美。
- 超過130個可見控制元件,6個不可見控制元件。
- 部分控制元件提供多種樣式風格選擇,多種指示器樣式選擇。
- 所有控制元件自適應窗體拉伸變化。
- 整合自定義控制元件屬性設計器,支援拖曳設計,所見即所得,支援匯入匯出xml格式。
- 自帶activex控制元件demo,所有控制元件可以直接執行在ie瀏覽器中。
- 整合fontawesome圖形字型+阿里巴巴iconfont收藏的幾百個圖形字型,享受圖形字型帶來的樂趣。
- 所有控制元件最後生成一個dll動態庫檔案,可以直接整合到qtcreator中拖曳設計使用。
- 目前已經有qml版本,後期會考慮出pyqt版本,如果使用者需求量很大的話。
七、SDK下載
- SDK下載連結:https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ 提取碼:877p
- 下載連結中包含了各個版本的動態庫檔案,所有控制元件的標頭檔案,使用demo,自定義控制元件+屬性設計器。
- 自定義控制元件外掛開放動態庫dll使用(永久免費),無任何後門和限制,請放心使用。
- 目前已提供26個版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控制元件和完善控制元件,不定期更新SDK,歡迎各位提出建議,謝謝!
- widget版本(QQ:517216493)qml版本(QQ:373955953)三峰駝(QQ:278969898)。
- 濤哥的知乎專欄 Qt進階之路 https://zhuanlan.zhihu.com/TaoQt
- 歡迎關注微信公眾號【高效程式設計師】,C++/Python、學習方法、寫作技巧、熱門技術、職場發展等內容,乾貨多多,
