翻翻git之---溜的飛起的載入效果AVLoadingIndicatorView
阿新 • • 發佈:2018-12-23
因為接近過年,看各個群體的工作都不太旺盛(不是年會就是各種吹B或是放空)。
之前的Material Design的內容幾乎講的差不多了(至少主要的幾個控制元件都介紹完了)。
然後就想著翻點git上給力的東西推薦給觀眾老爺吧(總得給觀眾老爺寫點什麼,手上還有工作內容的並不是空著沒事幹哦,畢竟還是得堅持 哈哈哈)
廢話不多說,先貼下實現效果:

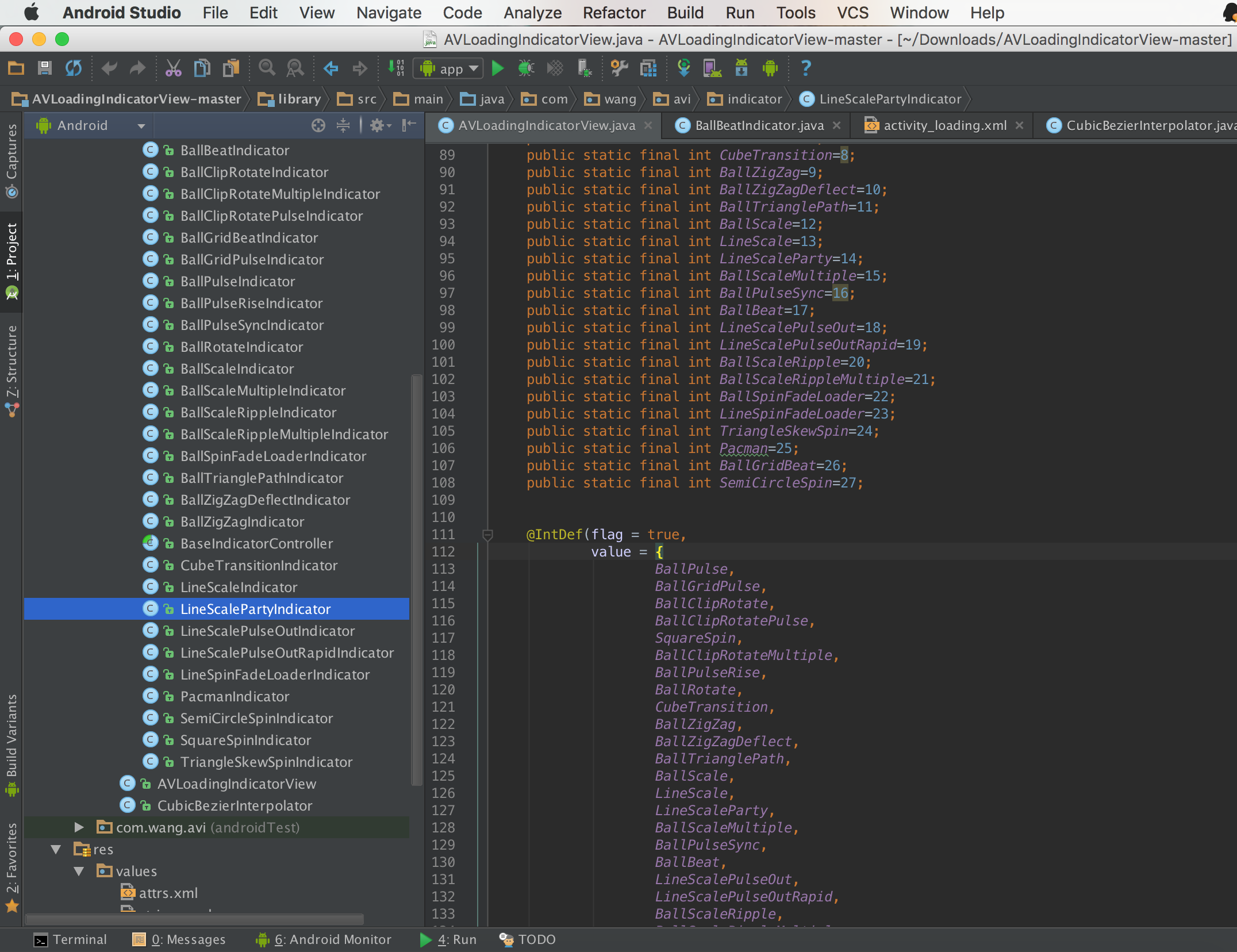
我主要講講如何用還有作者大致是如何實現的(AS還好,幫著Eclipse的小夥伴拆包)
AS使用:
dependencies {
compile 'com.wang.avi:library:1.0.2'
compile 'com.nineoldandroids:library:2.4.0' 如果想要具體程式碼來修改的只能把程式碼copy進來了,像這樣
什麼?太多?只想要個別效果? 也行,那這麼拆!
把AVLoadingIndicatorView 帶走(這是呼叫各種實現的繪製類)
然後copy走attires裡你需要的某種實現
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="AVLoadingIndicatorView">
<attr name="indicator">
<flag 0到27裡面的一個 還有就是剛才indiactor裡面一種你要的實現就行不算太複雜 so easy
那麼Eclipse的小夥伴怎麼操作呢?
那麼如何引用,設定呢?
<com.wang.avi.AVLoadingIndicatorView
android:id="@+id/avloadingIndicatorView"
android:layout_width="wrap_content" //or your custom size
android:layout_height="wrap_content" //or your custom size
android:visibility="visible" //visible or gone
app:indicator="BallPulse"
app:indicator_color="#000000"/>
程式碼裡開啟和關閉就.setVisibility(View.VISIBLE);或者.setVisibility(View.GONE);就行了。
原作者並沒有寫什麼StopAnim的操作 也沒必要。