翻翻git之---好看的卡片切換庫 Swipecards
阿新 • • 發佈:2018-12-23
剛上班2,3天還沒從放假的節奏中緩過來,總覺得懶洋洋的哈哈哈。
繼續之前的介紹一些好用/有意思/有學習意義的幹活給大家,今天是Swipecards
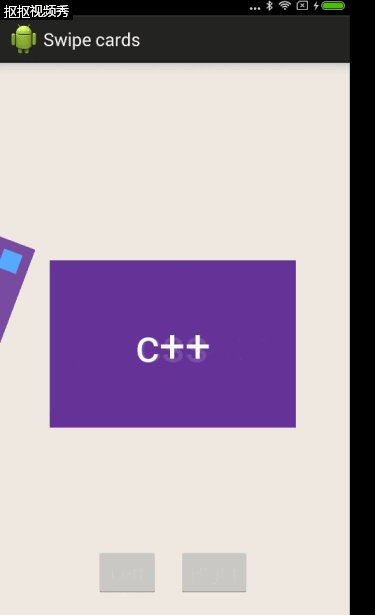
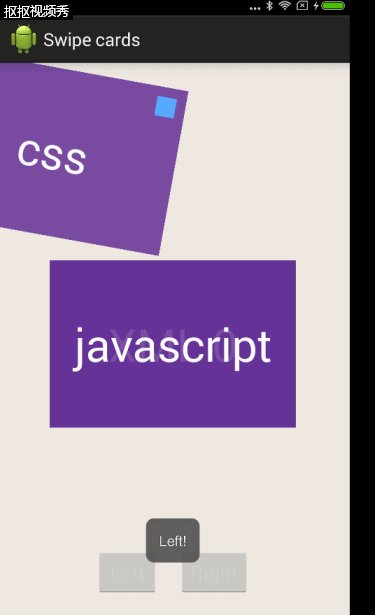
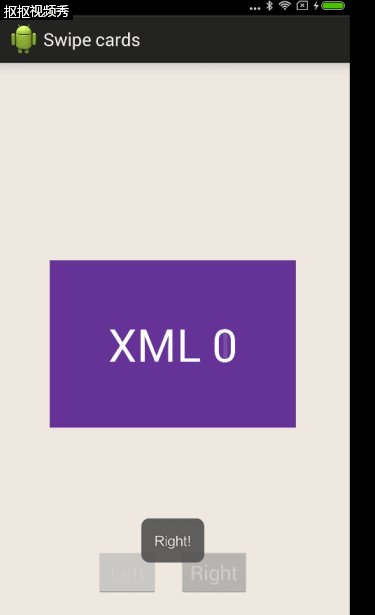
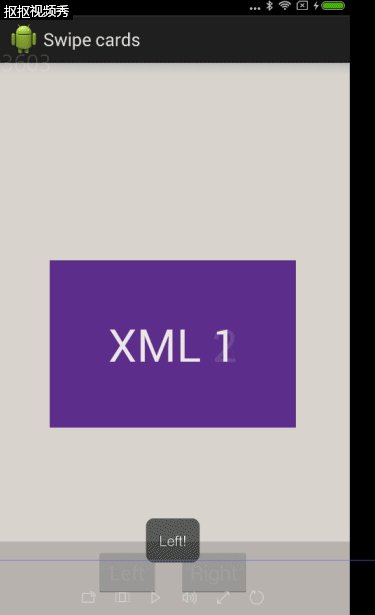
效果:
在國內的一些社交類的App中也見過類似的實現。
How to use?
Gradle:
dependencies {
compile 'com.lorentzos.swipecards:library:X.X.X@aar'
}Eclipse的話就要把原始碼都Copy進去了(還好東西不多)
簡單的介紹下怎麼使用
首先,在你的佈局裡面拽入這個控制元件
<com.lorentzos.flingswipe 他有一些自定義的標籤,像這樣
<declare-styleable 都是一些對控制元件進行配置的,具體的屬性大家可以看下原始碼,這裡就不做解釋了
接下來那我們就在事物的Activity裡獲取這個控制元件(這邊是用依賴注入做的)
@InjectView(R.id.frame) SwipeFlingAdapterView flingContainer;
再給我們的控制元件新增資料來源
al = new ArrayList<>();
al.add("php");
al.add("c");
al.add("python");
al.add("java");
al.add("html");
al.add("c++");
al.add("css");
al.add("javascript");
arrayAdapter = new ArrayAdapter<>(this, R.layout.item, R.id.helloText, al );
flingContainer.setAdapter(arrayAdapter);新增控制元件的事件監聽
當卡片被移除,無論左右都會觸發removeFirstObjectInAdapter()
左邊觸發onLeftCardExit()
右邊出發onRightCardExit()
沒資料了呼叫onAdapterAboutToEmpty()
滑動的過程中呼叫onScroll()
flingContainer.setFlingListener(new SwipeFlingAdapterView.onFlingListener() {
@Override
public void removeFirstObjectInAdapter() {
// this is the simplest way to delete an object from the Adapter (/AdapterView)
Log.d("LIST", "removed object!");
al.remove(0);
arrayAdapter.notifyDataSetChanged();
}
@Override
public void onLeftCardExit(Object dataObject) {
//Do something on the left!
//You also have access to the original object.
//If you want to use it just cast it (String) dataObject
makeToast(MyActivity.this, "Left!");
}
@Override
public void onRightCardExit(Object dataObject) {
makeToast(MyActivity.this, "Right!");
}
@Override
public void onAdapterAboutToEmpty(int itemsInAdapter) {
// Ask for more data here
al.add("XML ".concat(String.valueOf(i)));
arrayAdapter.notifyDataSetChanged();
Log.d("LIST", "notified");
i++;
}
@Override
public void onScroll(float scrollProgressPercent) {
View view = flingContainer.getSelectedView();
view.findViewById(R.id.item_swipe_right_indicator).setAlpha(scrollProgressPercent < 0 ? -scrollProgressPercent : 0);
view.findViewById(R.id.item_swipe_left_indicator).setAlpha(scrollProgressPercent > 0 ? scrollProgressPercent : 0);
}
});還支援點選時間(就是沒有滑,單純的點)
flingContainer.setOnItemClickListener(new SwipeFlingAdapterView.OnItemClickListener() {
@Override
public void onItemClicked(int itemPosition, Object dataObject) {
makeToast(MyActivity.this, "Clicked!");
}
});
}
原始碼在最上面的連線裡有!!!
謝謝!!!