jQuery Handsontable【jQuery外掛-一個非常酷的可編輯表格】
jQuery Handsontable 是jQuery外掛中一款非常酷的可編輯的表格,它的描述是:a minimalistic Excel-like data grid editor for HTML, JavaScript & jQuery. (一款類似於Excel的可編輯表格,通過HTML,JavaScript和jQuery可以對它進行實現)
我們來簡單介紹下0.10.0-beta4,此版本也是最新版本,當然可能會有一些bug,但是,對於這種開源專案,我們也應該抱著一種嘗試與學習的心態去面對,所以,我們就學習一下它的最新版本,同時如果大家發現bug還可以給作者提出,學習的樂趣不就在其中嗎?
這個版本更加的靈活,它提供了更多的鉤子方法(例如:事件和回撥機制)和更多的靈活的操作,同時該版本相容0.8版本的API,當然有一些具體的變化,大家可以看具體變化細節。
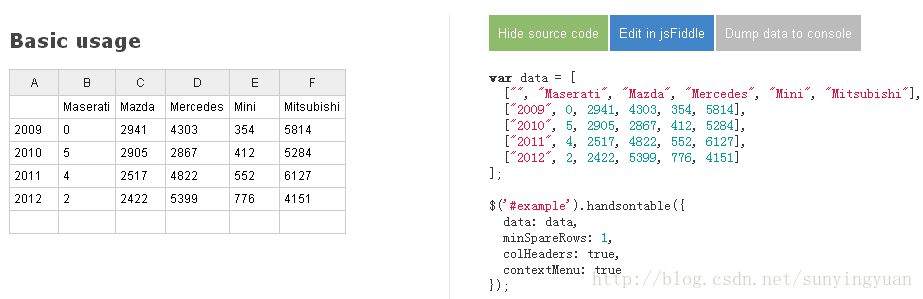
在其官網中http://handsontable.com/我們可以看到非常好的演示效果,同時你可以點選Edit in jsFiddle進入線上編輯模式(jsFiddle是一款非常好用的js線上編輯演示工具,想在部落格上演示自己的成果的js工程師們有福了),同時,我們可以點選Hide source code展現出來簡單的程式碼。
例子及指南
同樣我會將一些使用的心得在評論中發表,大家一塊學習
相關推薦
jQuery Handsontable【jQuery外掛-一個非常酷的可編輯表格】
jQuery Handsontable 是jQuery外掛中一款非常酷的可編輯的表格,它的描述是:a minimalistic Excel-like data grid editor for HTML, JavaScript & jQuery. (一款類似於Exce
jquery實現可編輯表格,並生成json結果
實現效果如下,在編輯表格的同時可以實現欄位json內容的自動變化,點選提交可以儲存到後臺,頁面載入的時候自動解析json並載入表格內容。該程式碼解析和載入功能都用前端js實現,簡化了後臺程式碼邏輯。 定義要操作的表格頭: <input readonly="read
基於Bootstrap使用jQuery實現簡單可編輯表格
editTable.js 提供編輯表格當前行、新增一行、刪除當前行的操作,其中可以設定引數,如: operatePos 用於設定放置操作的列,從0開始,-1表示以最後一列作為放置操作的列;(這裡的操作包括 編輯當前行、在當前行下新增一行、刪除當前行) han
Axis2中的操作OMElement【取得某一個節點下的子節點】
private static OMElement value = null; public static OMElement getTheNodeValue(OMElement in, String nodeName) { try
【達夢資料庫+下載+安裝+可視工具】
前言: 今天公司有個專案需要用到 達夢資料庫,讓我連一下,因為不太瞭解,所以我就自己裝了個數據庫。所以記錄下 關於達夢資料庫的東西。 首先,各種資源包:達夢資料庫的JDBC驅動 + 可視連線工具。 達夢資料庫 win64(支援win10)可以去達夢官網下載 開發者版
【雙向bfs(一次可也)】【非簡單圖的最短路】UVa1599 Ideal Path 【紫書6-20經典例題】【無向圖求字典序最小的最短路】
【雙向bfs(一次也可)】【非簡單圖的最短路】UVa1599 Ideal Path 【紫書6-20經典例題】【無向圖求字典序最小的最短路】 New labyrinth attraction is open in New Lostland amusement p
【jQuery外掛分享】Cropper——一個簡單方便的圖片裁剪外掛
原文地址:https://segmentfault.com/a/1190000012344970 外掛介紹 這是一個我在寫以前的專案的途中發現的一個國人寫的jQuery影象裁剪外掛,當時想實現使用者資料的頭像上傳功能,並且能夠預覽圖片,和對圖片進行簡單的裁剪、旋轉,花了不少
前端外掛之滾動條——jquery.nicescroll【轉】
轉自:http://www.cnblogs.com/jinqi79731/p/nicescroll.html Nicescroll是一款基於jQuery的滾動條外掛,可以定製化滾動條,呼叫簡單方便,相容各主流瀏覽器和移動端裝置。 引入核心檔案,外掛需要引入1.5.X以上版本的jquery庫 最簡單的用
【常用 JS 外掛】jQuery zTree 樹形結構外掛
zTree zTree 是一個依靠 jQuery 實現的多功能 “樹外掛”。優異的效能、靈活的配置、多種功能的組合是 zTree 最大優點。 頁面引用 CSS 部分 <link rel="stylesheet" href="/static/assets/
一個簡單的jquery圖片輪播外掛
前提佈局: 左浮li標籤,支援左右切換,自動輪播,原始碼: 引數:ul: 需要動畫的ul prev:上一個切換按鈕 next: 下一個切換按鈕function rotation(ul, prev, next) { var li = $(ul).find("li
【jQuery】圖片燈箱外掛——lightBox
該外掛可以用圓角的方式展示選擇中的圖片,使用按鈕檢視上下張圖片,在載入圖片時自帶進度條,還能以自動播放的方式瀏覽圖片,呼叫格式如下: $(linkimage).lightBox({options}) 其中linkimage引數為包含圖片的<a>元素名稱,o
【jQuery插件分享】Cropper——一個簡單方便的圖片裁剪插件
spa jdk 上傳 bject bootstra box 調整 inf doc 原文:https://segmentfault.com/a/1190000012344970 插件介紹 這是一個我在寫以前的項目的途中發現的一個國人寫的jQuery圖像裁剪插件,當時想實現用戶
【自己的整理】【jQuery外掛】 使用canvas建立折線圖
使用canvas建立折線圖 一個網友的很常規的需求,要根據資料在一個canvas畫布元素上畫一個折線圖,最開始做了一個很土的版本,現在自己想想還是弄個外掛吧於是就有了這篇文章。 建立jquery外掛標準模板 既然是一個外掛就要按照基本法來,所以先要建立
【jQuery】拖曳外掛——draggable
拖曳外掛draggable的功能是拖動被繫結的元素,當這個jQuery UI外掛與元素繫結後,可以通過呼叫draggable()方法,實現各種拖曳元素的效果,呼叫格式如下: $(selector). draggable({options}) options引數為方法
【jquery-jqGrid外掛】jqGrid 多選 複選框 編輯列
jqGrid 表格外掛- 表格多選複選框,編輯列使用 1、當在JqGrid表格屬性中設定了multiselect:true,這時會在每一行前面出現checkbox。 2、而在點選欄的ch
純手工打造漂亮的瀑布流,五大外掛一個都不少Bootstrap+jQuery+Masonry+imagesLoaded+Lightbox!
前言 FineUI控制元件庫發展至今已經有 5 個年頭,目前論壇註冊的QQ會員 5000 多人,捐贈使用者 500 多人(捐贈使用者轉化率達到10%以上,在國內開源領域相信這是一個夢幻數字!也足以證明FineUI旺盛的生命力!)。在這 5 年七年,FineUI總
【JQuery UI】微調按鈕外掛——spinner
微調按鈕外掛不僅能在文字框中直接輸入數值,還可以通過點選輸入框右側的上下按鈕修改輸入框的值,還支援鍵盤的上下方向鍵改變輸入值,呼叫格式如下: $(selector).spinner({options}
【jQuery】相容IE6的圖表外掛Highcharts
在網頁中有時候需要畫出統計圖,尤其是一些OA系統中,這樣能夠給各位看官一個直觀的資料顯示。圖表用很多東西都能畫出來,比如JSP可以利用JAVA本身就有的繪圖函式,php有jpgraph外掛,具體請看《【php】使用jpgraph完成投票系統的普通使用者部分》(點選開啟連結)
自己寫了一個jQuery的彈出層,非常非常簡單
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text
【JQuery】右鍵選單外掛——contextmenu
右鍵選單外掛可以繫結頁面中的任意元素,繫結後,選中元素,點選右鍵,便通過該外掛彈出一個快捷選單,點選選單各項名稱執行相應操作,呼叫程式碼如下: $(selector).contextMenu(menu