creator 物理引擎 骨骼動畫 TS
物理引擎 cocos論壇
遇到坑:
1 不會發生碰撞:A無Collider碰撞元件. B未新增分組***重要
2 獲取質量世界座標=0? 弄了一天
3 碰撞回撥函式不會呼叫;A 碰撞元件依附的節點下掛的指令碼中有實現以下函式 B 開啟enableContractListener
4 動態調整反彈力: 找不到函式,官網也找不到。setRestitution() 解決:斷點看有哪些value和function
5 setPosition(). A引數why是畫素 不是米PTM_RATIO. B顯示不出來, no父節點原點位置
6 onBeginContact()呼叫多次;說明發生多次collision, 1次碰撞only會調一次
8 跨節點訪問元件/AB相互包含引用 :
cc.find(‘Canvas/playerInfo’).getComponen(‘playerInfo’);之後就可以XX.func();來呼叫元件中函數了。
知識點:
1 指令碼檔名字不能重複(同名)
2 aabb碰撞元件的包圍盒:用於檢測碰撞
3 Box2D改變物體3種方法:applyForce/Impulse/Velocity, 都接收一個b2Vec2型別向量引數
4 碰撞系統與物理引擎區別:A前者主要功能碰撞檢測系統,後者強大複雜的
5 Fixture的R f:單位為1;前者=0無彈性=1完全彈性碰撞 後者=0無摩擦力=1強摩擦;
計算摩擦力時,要結合2個物體Collider摩擦係數,任意一個f=0 則無摩擦
-----2018.1.
6 “跳一跳”剛體變形縮放:通過setScale實現;對應的aabb碰撞框也縮放
9 Animate元件設定回撥事件:如果指令碼中有實現動畫事件中指定的函式的話,就會對它進行呼叫 / 預設Event
10 cc.Intersection碰撞檢測
-----------2018.1.30----骨骼動畫
1 官方Demo中的Examples
2 這2種不同字尾名字的骨骼動畫區別
–.可能有些編輯器匯出的格式不支援吧
3 參考
Cocos Creator動態載入DragonBones骨骼動畫
CocosCreator操作DragonBones的骨頭進行旋轉 https://www.jianshu.com/p/a8686e5e30e9
http://developer.egret.com/cn/apidoc/index/name/dragonBones.EventObject
4 實現Scene沒有被銷燬 ,還在記憶體中。就是pushScene()對應creator介面
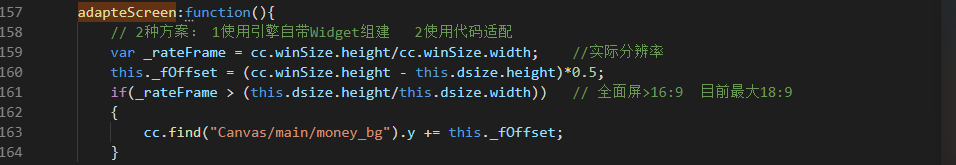
5 creator螢幕適配


-------------2.2 日
Cocos-JS引擎:cc:Enum class -WrapMode列舉 Label/Sprite是類/元件-父類不是Node有_RendererUnderSG component
retain是保持Dictonary/Action物件在一個遊戲迴圈事件後記憶體不會自動釋放
如何升級:如果要匯入舊版本的專案,建議先使用 CocosStudio3.10 版本開啟專案。這樣可以將Studio專案升級到對應版本
spine DragonBones骨骼. 打包碎圖 匯入/升級Studio 屬性帶鎖/重新整理滯後 TS元件
----------------------------------2018.6.20
1 三國鼎立: creator, egret, layaBox
2 Cocos Creator + TypeScript 入門教程 Next的部落格https://blog.csdn.net/potato47/article/details/79254524
– https://www.cnblogs.com/niklai/p/5778341.html
3 論壇: H5遊戲除錯技巧7合1歸類總結[申精申推]
MySql的函式和事件(navicat介面操作) --定時重新整理一些資料 https://blog.csdn.net/qq_17164811/article/details/78262770
----------------------------------2018.7.16 千岐
1 小程式(下小遊戲):支援TS嗎?
支援。 ccc本質上根本不使用ts,TS最終編譯成的還是js啊。 不然白鷺咋釋出到微信平臺
2 動畫:
幀動畫 骨骼動畫(分2種) 時間抽(修改屬性)
3 常識:
Egret:引擎是一款開源免費的2D遊戲引擎。使用TypeScript指令碼語言開發。當遊戲完成最終的打包後,可以將程式轉換為HTML5遊戲。實現跨平臺特性。
Layabox:全能型開源引擎。支援2D、3D、AR、VR。支援AS3、TS、JS三種語言開發,且瀏覽器裸跑效能媲美APP。
-----------7/18 CCC解決問題
1
crator棘手bug不外乎2種: 1一行行註釋排查 2 Log輸出引數 (dt… )
2
Tank麻煩:A卡頓(預設體Label) B子彈穿透(物件池)
卡頓:
原因:是因為Label多多 / mp3子彈音效
定位:用new Date().getTime() - time輸出檢視最耗效能
解決:A把所有Label掛在一空node上 B用opacity代替active C使用BMFont點陣圖
解決: wav代替mp3(省去mp3轉換)
相關推薦
creator 物理引擎 骨骼動畫 TS
物理引擎 cocos論壇 遇到坑: 1 不會發生碰撞:A無Collider碰撞元件. B未新增分組***重要 2 獲取質量世界座標=0? 弄了一天 3 碰撞回撥函式不會呼叫;A 碰撞元件依附的節點下掛的指令碼中有實現以下函式 B 開啟enableContra
cocos creator學習10——骨骼動畫
骨骼動畫元件 元件屬性列表 sp.Skeleton 控制面板屬性 Skeleton Data 骨骼的控制檔案.json檔案 Default Skin 預設
layaAir引擎制作遊戲的圖集動畫、時間軸動畫、和骨骼動畫總結二
var 拖拽 資源 轉化 post 類型 amp 按鈕動畫 let 一、角色序列幀.ani動畫的制作 1、在項目管理器中創建動畫文件 2.創建動畫模板,編輯動效名稱 3.編輯序列幀動畫 .ani格式動畫的代碼控制 1.動畫加載loadAnmition() 2.播放與停止、動
cocos creator 骨骼動畫的使用
1)匯入骨骼動畫 將JXM.png拖入到編輯器中,即可。 發現這個節點帶了sp.Skeleton元件。 2)程式碼 cc.Class({ extends: cc.Component, properties: { ske_anim: {
【Cocos Creator實戰教程(8)】——打磚塊(物理引擎)
轉自:http://blog.csdn.net/potato47/article/details/73197021失蹤人口迴歸 本篇教程要基於Cocos Creator1.5的物理引擎,編寫一個簡單的打磚塊遊戲,儘可能多講一點,但現在已經快11點了,我12點要睡覺啊,好像又講
cocos creator基礎-(十一)spine骨骼動畫組件使用
() 運動 cli 圖片 ots 代碼 開始 gin default 1: 掌握sp.Skeleton組件的使用; spine骨骼動畫工具 1: 骨骼動畫: 把動畫打散, 通過工具,調骨骼的運動等來形成動畫2: spine是一個非常流行的2D骨骼動畫制作工具3: spi
IOS開發——手勢 & 傳感器 & 物理引擎
github上 content 物理 alt img .net amp 技術分享 lan 這次思維導圖比較雜,demo已經所有上傳到github上,小編的github地址是:狂戳 先看下效果圖: 手勢畫板: 物理引擎: 傳感器: IOS開發——手
Unity即將內置骨骼動畫插件Anima2D
img 部分 .com sprite 流程 工具 同時 lar 改善 Unity一直在尋找新的方法來幫助開發者,並為他們提供最好的工具。在此我們向大家宣布,Unity將內置流行的骨骼動畫插件Anima2D,從2017年1月開始免費供所有Unity開發者使用! 同時也歡迎插件
實例介紹Cocos2d-x中Box2D物理引擎:碰撞檢測
函數實現 pda creates pty blank oid rtu and 重構 在Box2D中碰撞事件通過實現b2ContactListener類函數實現,b2ContactListener是Box2D提供的抽象類,它的抽象函數:virtual void BeginC
chipmunk 物理引擎的基本概念和基本用法
num 碰撞回調 2.0 ddb mat sha print 單獨 得出 chipmunk是一個開源2D物理引擎, 項目主頁:http://code.google.com/p/chipmunk-physics/ 工作需要研究了一下,這個引擎的資料還是不多,我閱讀了
實例介紹Cocos2d-x中Box2D物理引擎:HelloBox2D
pre all align 討論 響應 算法 站點 virtual origin 我們通過一個實例介紹一下。在Cocos2d-x 3.x中使用Box2D物理引擎的開發過程,熟悉這些API的使用。這個實例執行後的場景如圖所看到的,當場景啟動後,玩家能夠觸摸點擊屏幕,每次觸
2d物理引擎01
blue idt 不知道 速度 物理引擎 alt 坐標 obj key 我一直想做一個遊戲,但一直感覺自己水平不夠 想了想覺得不去做的話就永遠做不出來 所以有了這個博文 01 我需要一個東西來顯示,很顯然h5中canvas是很好的選擇 <!DOCTYPE html&
003-unity3d 物理引擎簡介以及示例
tco add too war 速度 blog 不同 創建 plan 一、概述 物理引擎就是模擬真實世界中物體碰撞、跌落等反應的引擎,通過ballence、憤怒的小鳥等理解。Unity3D的物理引擎使用的是Nvidia的PhysX。 物理引擎是一個計算機程序模擬
Unity2D遊戲物理引擎演示
unit 技術 引擎 inf class 圖片 unity2d info 分享 Unity2D遊戲物理引擎演示
NVisionXR_iOS教程九 —— 渲染一個骨骼動畫
NVisionXR iOS Android Vuforia ARKit 這篇給大家介紹如何在NVisionXR引擎中渲染骨骼動畫。 在NVisionXR引擎中,動畫模型的格式為.mesh,材質貼圖格式為.material,骨骼格式為.skeleton。(具體參考《NVisionXR引擎基本
使用P2物理引擎制作物理小球
let ++ -o pat 信息 sleep term ces github上 今天分享的內容是:基於Egret使用P2物理引擎實現物理小球示例效果。 了解更多信息,您可以查看P2物理引擎GitHub地址或者是EgretP2物理系統文檔。 * 第三方庫的引入 * 創建一個P
LayaAir之骨骼動畫(基礎)
核心 code vpd child 轉化 break event 導入 自動 LayaAir可以是用DragonBone和Spine生成的骨骼動畫文件,但是需要將他們的動畫文件進行轉化,轉化後的文件才能夠被LayaAir識別.而無論是DragonBone還是Spine都不是
2D骨骼動畫工具DragonBones的使用教程
填充 快捷 res 工具欄 反向 界面 介紹 中控 runt 怎樣用更少的美術成本創造出更生動的動畫效果?今天就為大家介紹一套開源的2D骨骼動畫框架和工具——DragonBones,它包含了桌面骨骼動畫制作工具DragonBonesPro和一套多語言版本的DragonBon
OGL(教程38)——骨骼動畫
原文地址:http://ogldev.atspace.co.uk/www/tutorial38/tutorial38.html 背景知識: 最終,學習到這裡。本教程大約百萬的讀者(也許有些誇張,但是確實有不少讀者)會問:骨骼動畫,也就是通常說的蒙皮,這裡使用的是Assimp庫。 骨骼
CSharpGL(50)使用Assimp載入骨骼動畫
CSharpGL(50)使用Assimp載入骨骼動畫 在(http://ogldev.atspace.co.uk/www/tutorial38/tutorial38.html)介紹了C++用Asismp庫載入骨骼動畫的原理和流程。 在(http://wiki.jikexueyuan.com/project





